Als echte groene nerd wil je zo goed mogelijk inspelen op dynamische energieprijzen en dat betekent natuurlijk bij voorkeur dat je auto, fiets en huishoudelijke apparaten precies op het juiste moment stroom gebruiken. Home Assistant maakt dat mogelijk! In dit artikel leg ik uit hoe je dynamische energieprijzen in Home Assistant krijgt zodat je er daarna creatieve dingen mee kunt doen!
Introductie & basiskennis
Energie is momenteel duur en dus stappen steeds meer mensen over op dynamische energieprijzen. Goed voor de eigen portemonnee en het is duurzaam. Dan wil je natuurlijk optimaal inspelen op de goedkoopste energieprijzen, door bv. je auto of fiets op het juiste moment en zoveel mogelijk geautomatiseerd te laden of door je wasmachine of droger optimaal te timen.
Dynamische energietarieven bij Tibber!
Word ook lid van Tibber en krijg € 50 shoptegoed in de Tibber Store. Meld je aan.
Dat kan met Home Assistant. Home Assistant is een open source domoticaplatform dat gebruikt kan worden om verschillende slimme apparaten in je huis te integreren en te automatiseren. Voor deze tutorial ga ik er vanuit dat je bekend met met Home Assistant en deze geïnstalleerd hebt. Zo niet, volg dan mijn gids over hoe je Home Assistant installeert. Maar hoe krijg je dan die dynamische energieprijzen in Home Assistant? Daar neem ik je in dit artikel in mee!
Dynamische energieprijzen inlezen in Home Assistant
Er zijn verschillende integraties beschikbaar om dynamische energieprijzen in Home Assistant te krijgen. Elk van die integraties heeft eigen functionaliteiten, maar het belangrijkste verschil is de prijs die ze rapporteren. In Nederland bieden de volgende energieleveranciers dynamische tarieven aan: All in power, ANWB Energie, EasyEnergy, EnergyZero, Frank Energie, Groenestroom, Mijndomein, NextEnergy, Tibber, ZonderGas en Zonneplan. De prijs die je betaalt is echter nergens hetzelfde, elke leverancier heeft zijn eigen tarief. Als het je vooral om de tendens gaat, kun je in feite met elke integratie overweg.
Met deze integraties krijg je dynamische energieprijzen in Home Assistant:
- Nord Pool HACS integratie
- Frank Energie HACS integratie (je hoeft geen klant te zijn om deze te gebruiken)
- ENTSO-e HASCS integratie
- Tibber officiële integratie (om deze te gebruiken moet je klant bij Tibber zijn)
Maar welke plugin kies je?
Optie 1: The easy way
Van bovenstaande integraties is alleen Tibber een officiële integratie. Dat is belangrijk omdat je die met een out-of-the-box Home Assistant installatie eenvoudig kunt toevoegen. Het is ook een hele mooie integratie omdat je ook inzicht krijg in bv. de maandelijkse kosten die je als klant gemaakt hebt en, als je een Tibber Pulse hebt, je ook inzicht hebt in het realtime verbruik (per fase). Het grote nadeel: deze integratie werkt alleen voor klanten van Tibber.
Om de dynamische prijzen van Tibber in Home Assistant te krijgen ga je als volgt te werk:
- Vraag een access token aan bij Tibber
- Ga in Home Assistant naar Instellingen > Integraties > + Integratie toevoegen en zoek op Tibber.
- Volg de stappen en installeer de integratie
Na de installatie krijg je er een rits sensoren bij (zie hier voor de volledige lijst). Naast de huidige uurprijs met en zonder belastingen en btw krijg je er onder andere ook sensoren bij voor huidige afname in kWh, de maandelijkse kosten en de maandelijkse afname in kWh.
Mocht je geen klant zijn bij Tibber, ben je veroordeeld tot optie 2.
Optie 2: The road most taken
Voor alle overige opties hebben we integraties nodig die zich bevinden in de Home Assistant Community Store. Vandaar dat de eerste stap het installeren van HACS betreft. Dit is een soort app store voor integraties die door ontwikkelaars uit de community zijn gemaakt. Deze componenten zijn onofficieel en zijn niet door het team achter Home Assistant gecontroleerd.
Installeren van HACS
Installeren gaat als volgt:
- Schakel de geavanceerde modus in voor je gebruikersprofiel. Klik hiervoor links onder op je gebruikersprofiel, en zet ‘Geavanceerde modus’ aan.
- Ga in je Home Assistant naar de Add-on winkel (Instellingen > Add-ons > Add-on winkel)
- Installeer een van de SSH-add-ons, zoals ‘Terminal & SSH’.
- Configureer de gekozen SSH-add-on door de documentatie ervan te volgen.
- Start de SSH-add-on en maak de verbinding. Als je de ‘Terminal & SSH’ add-on hebt geïnstalleerd heb je geen SSH client nodig, je kunt hiervoor naar ‘Open web-ui’ gaan.
- Voer het HACS-downloadscript uit:
wget -O - https://get.hacs.xyz | bash - - HACS is nu gedownload. Om het te kunnen installeren moet je eerst de cache van je browser wissen of een harde refresh uitvoeren (shift + F5 voor Windows of Command + Shift + R op MacOS).
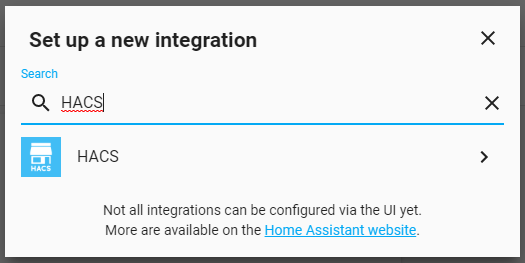
- Voeg een nieuwe integratie toe onder Instellingen > Integraties > + Integratie toevoegen. Zoek op ‘HACS’ en voeg deze integratie toe.

- Vervolgens krijg je een prompt te zien waarin je alle waarschuwingen moet accepteren voordat je door kunt gaan.
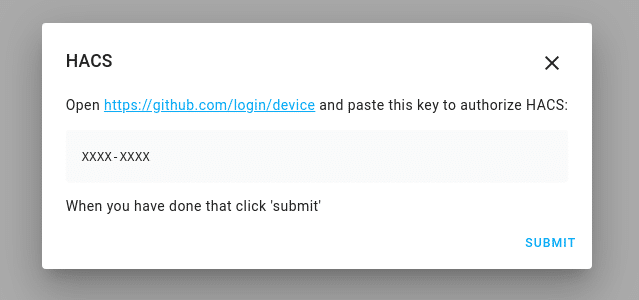
- Om HACS te kunnen gebruiken moet je een oAuth koppeling met Github opzetten. Je moet hiervoor allereerst een Github account aanmaken als je deze nog niet hebt.
- Op het eerstvolgende scherm krijg je een apparaatcode te zien. Kopieer deze en klik op de link https://github.com/login/device om de installatie voort te zetten. Klik nog niet op ‘submit‘!

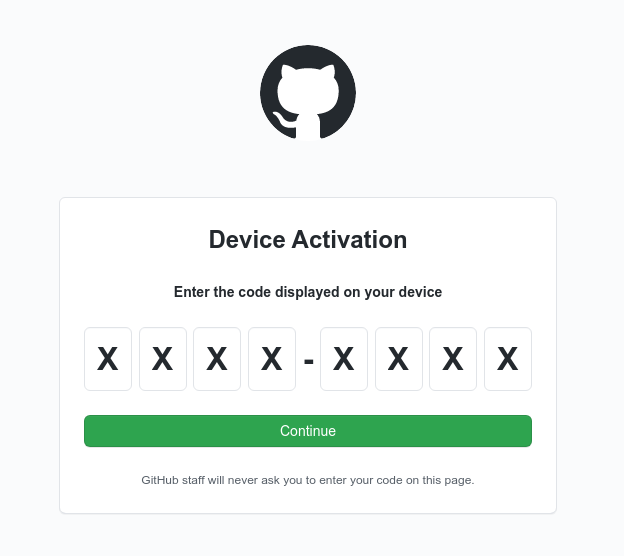
- Als je niet ingelogd bent bij GitHub in je browser moet je je nu aanmelden of inloggen om door te gaan met de setup. Als je al ingelogd bent kun je dit deel overslaan.
- Wanneer die pagina geladen is, plak of typ je de apparaatcode die je eerder hebt gekopieerd.

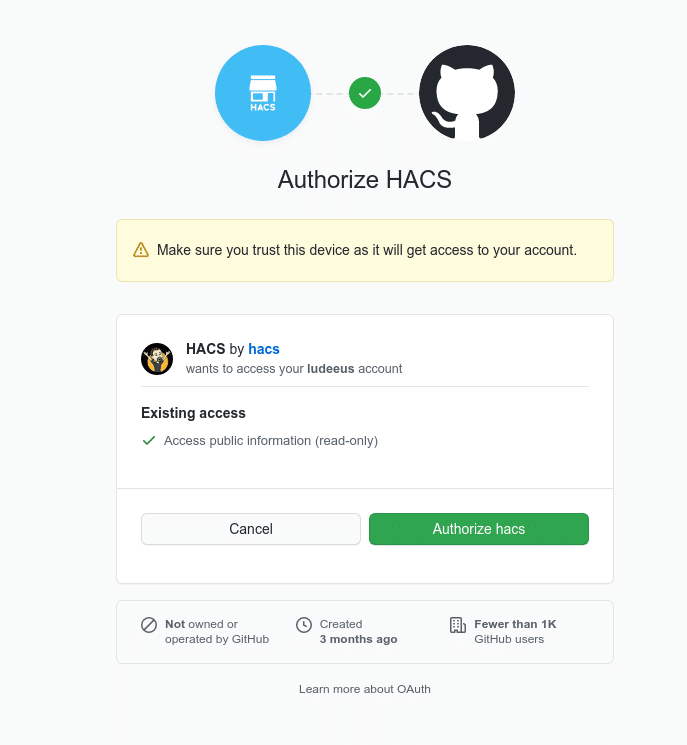
- Voltooi de autorisatie door op ‘Authorize hacs’ te klikken

- Nadat je het bevestigingsscherm te zien krijgt kun je deze tab sluiten en teruggaan naar Home Assistant.
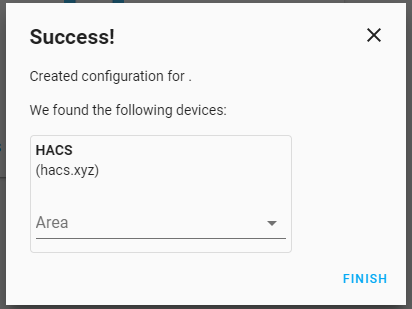
- Nu kun je wel verdergaan, door op ‘Submit’ klikken. Hiermee is de installatie voltooid!

Uitzondering: HACS installeren als je Home Assistant als docker container draait
Bovenstaande methode werkt prima met de ‘normale’ ofwel ‘supervised’ installatie van Home Assistant. Heb je Home Assistant als docker geïnstalleerd, dan werkt dit niet. Dit geldt bijvoorbeeld voor gebruikers die Home Assistant in Umbrel hebben draaien. In plaats van dat je de terminal en SSH applicatie gebruikt, moet je de terminal op je docker host gebruik en navigeren naar de map waar de /config is gemount. Daar voer je dan het commando ‘wget -O – https://get.hacs.xyz | bash -‘ uit. Wil je iets meer tekst en uitleg, bekijk dan hier de instructies.
Installeer de integratie voor dynamische prijzen
We zijn nu klaar om de integratie te installeren. Maar voor welke ga je? De integratie van Frank Energie is eenvoudig in gebruik maar ook in mogelijkheden. De Nord Pool en ENTSO-E integratie maken beide veel data beschikbaar. Niet alleen de huidige prijs maar ook de prijs per uur van de dag. Dat is fijn, want die kan je dan mooi visualiseren in een grafiek. Ik ben een pietje precies en wil graag exact de juiste prijs in Home Assistant zien. Daarom kies ik voor ENTSO-E, een integratie waar ik mijn exacte prijs kan nabootsen. Mocht je een goede tutorial willen zien voor de Nord Pool integratie, kijk dan hier. Ik vertel je hoe ik aan de slag ga met ENTSO-E:
- Vraag API toegang aan
Je hebt een ENTSO-e Restful API key nodig voor deze integratie. Om deze API-sleutel aan te vragen, dien je je aan te melden op het Transparency Platform. - Daarna stuur je een e-mail naar transparency@entsoe.eu met als onderwerp “Restful API access”. Vermeld in de e-mail het e-mailadres dat je tijdens de registratie hebt opgegeven. Meestal krijg je binnen een werkdag een positieve bevestiging.
- ENTSO-e integratie downloaden
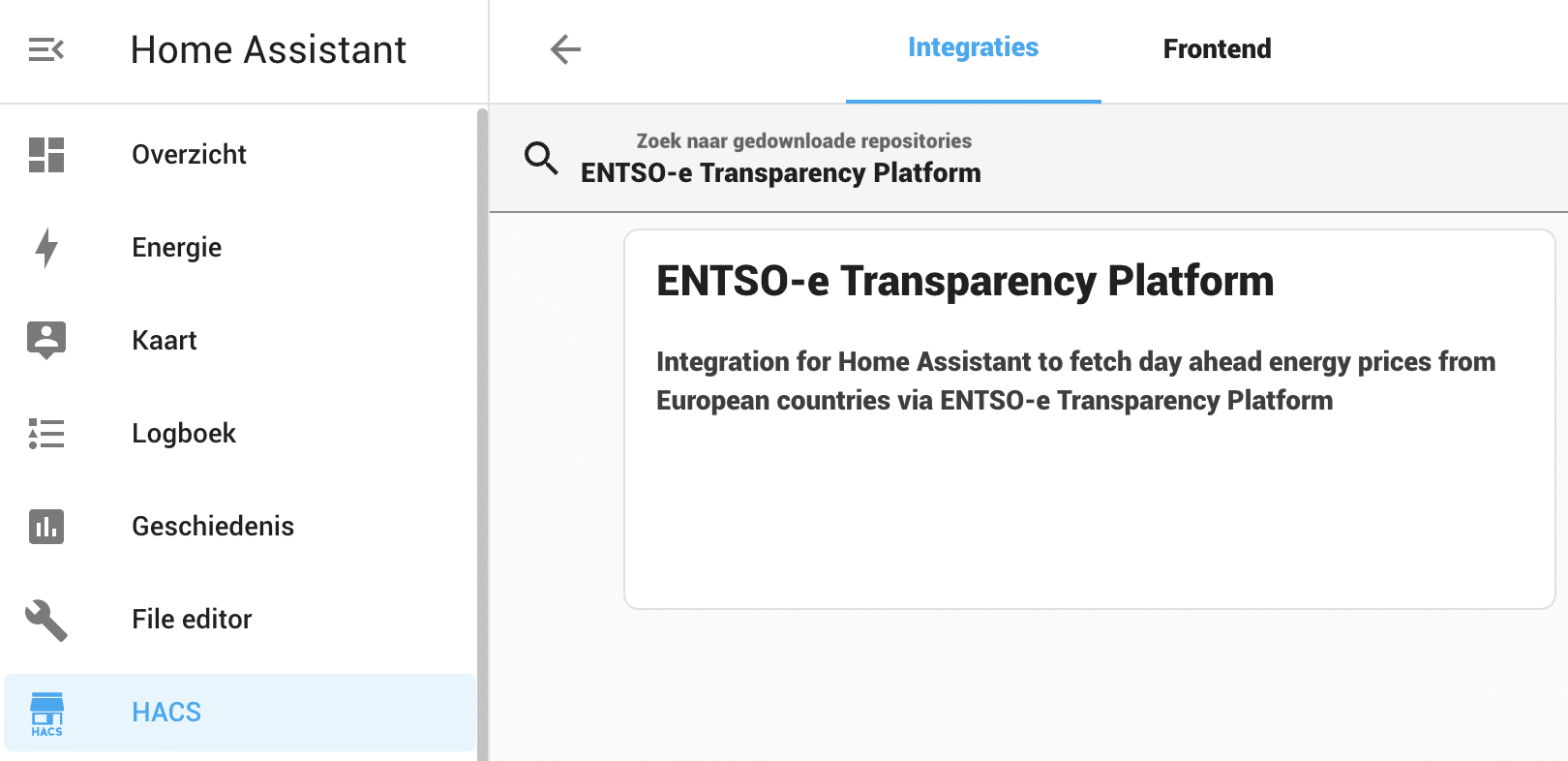
Ga in Home Assistent naar HACS > Integraties en zoek op ‘ENTSO-e Transparency Platform’.
- Open de integratie, en klik rechtsonderin op Download.
- Herstart Home Assistant. Ga hiervoor naar Instellingen > Systeem en klik rechtsboven op Herstarten.
- ENTSO-e integratie downloaden
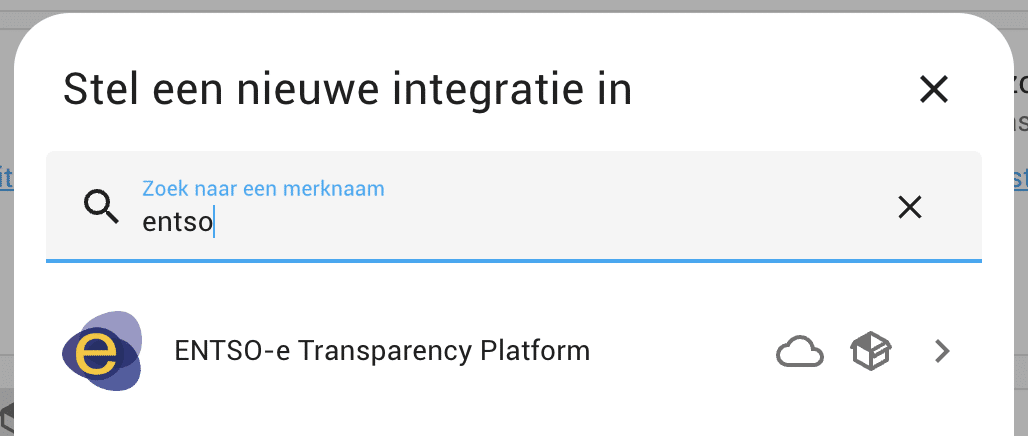
Nadat Home Assistant opnieuw is opgestart, ga je naar Instellingen > Apparaten & diensten en klikt rechtsonder op ‘Integratie toevoegen’. Zoek op ENSTO-e en installeer deze.
Dynamische prijzen configureren & de stroomprijs personaliseren
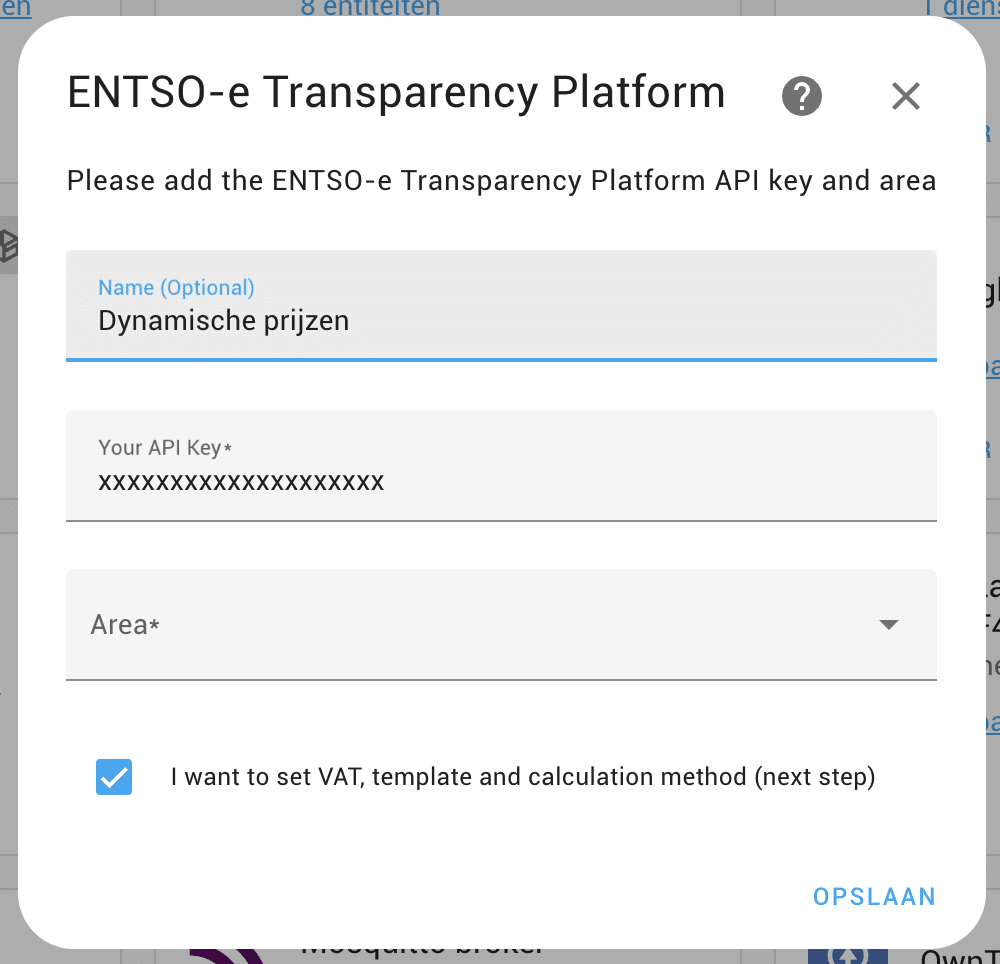
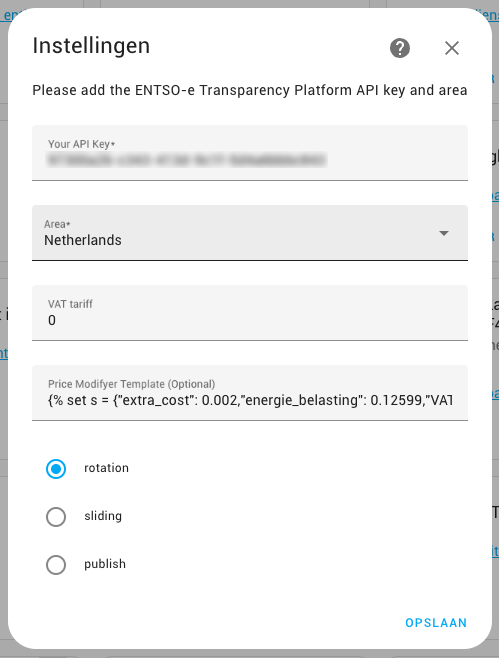
Bij de configuratie van de ENTSO-e integratie zijn twee dingen belangrijk. In het veld ‘Your api key’ geef je de api sleutel in die je van ENTSO-e per e-mail hebt ontvangen.
Standaard toont de integratie de spot-prijs. Als je de prijzen wilt zien die je bij jouw energieleverancier krijgt, dan is het belangrijk dat je ‘I want to set VAT, template and calculation method (next step)’ aanvinkt.
In de volgende stap kun je de prijs aanpassen naar jouw persoonlijke situatie. Dit doen we met de ‘Price Modifyer Template’. Het VAT tariff kun je op 0 zetten, de btw berekenen we in de price modifyer template. De statistieken updaten we met ‘rotation’, dat wil zeggen dat dingen als laagste en hoogste prijs van vandaag updaten per kalenderdag. 
In dat veld kun je dus zelf de prijs opbouwen. Op Github vind je price modifyer templates die anderen al hebben gemaakt. Voor Nederlandse energieleveranciers is de opbouw als volgt:{% set s = {"extra_cost": 0.018,"energie_belasting": 0.1088,"VAT": 1.21} %} {{((current_price + s.extra_cost + s.energie_belasting) * s.VAT) | float}}
Dit is template voor Tibber. De kosten die Tibber extra rekent bovenop de spotprijs is 1,8 cent voor de Garantie van Oorsprong (het certificaat dat de hoeveelheid stroom die haar klanten verbruiken herleidt naar eenzelfde hoeveelheid lokaal geproduceerde groene energie). Daarom staat de extra_costs op 0.018. Voor andere energieleverancier van dynamische energieprijzen zijn dit de extra_costs (excl. btw):
| Energiemaatschappij | Prijs opslag per kWh |
| All-in-power | 0,0250 |
| ANWB | 0,04 |
| Atoom Energie | 0,0175 |
| Budget Energie | 0,0174 |
| Coolblue Energie | 0,0165 |
| easyEnergy | 0,0255 |
| Eneco | 0,0212 |
| Energie VanOns | 0,04 |
| EnergyZero | 0,04 |
| Frank Energie | 0,0209 |
| GroeneStroomLokaal | 0,04 |
| Innova | 0,0115 |
| Mijndomein Energie | 0,04 |
| NextEnergy | 0,0182 |
| Pure Energie | 0,04 |
| SamSam | 0,04 |
| Tibber | 0,0180 |
| Vandebron | 0,0181 |
| Vrijopnaam | 0,0165 |
| ZonderGas | 0,04 |
| Zonneplan | 0,0165 |
De integratie is nu succesvol geïnstalleerd en geconfigureerd. Je hebt nu de beschikking over de volgende sensoren:
- Average Day-Ahead Electricity Price Today*
- Highest Day-Ahead Electricity Price Today
- Lowest Day-Ahead Electricity Price Today
- Current Day-Ahead Electricity Price
- Current Percentage Relative To Highest Electricity Price Of The Day
- Next Hour Day-Ahead Electricity Price
- Time Of Highest Energy Price Today
- Time Of Lowest Energy Price Today
* Deze sensor heeft in haar attributen alle uurprijzen voor vandaag en morgen zitten. Deze kunnen we bv. gebruiken om per uur de prijs te visualiseren in een kolomgrafiek.
Stroomprijs sensoren & grafieken aan je dashboard toevoegen
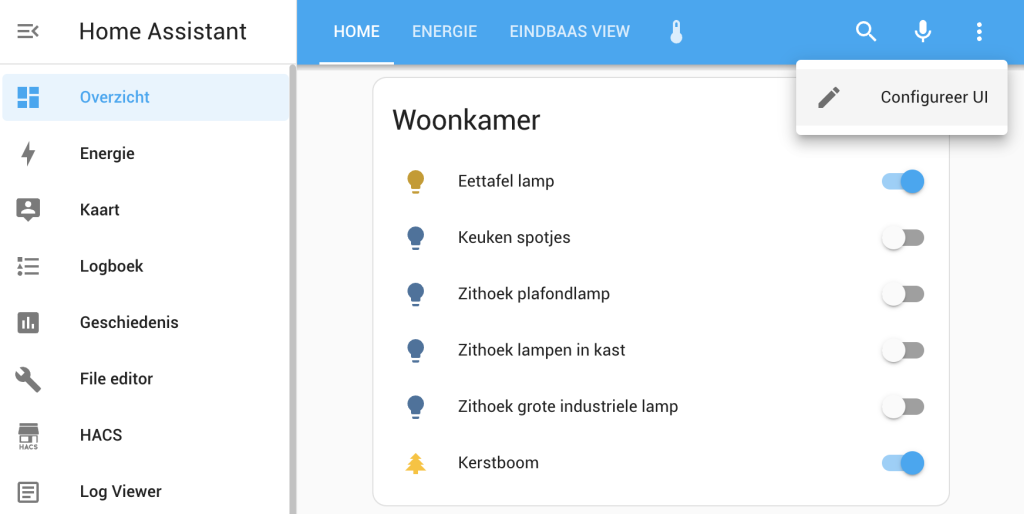
Het is handig om bovenstaande sensoren toe te voegen aan ons dashboard. Je kunt de kaarten aan je dashboard toevoegen door naar ‘Overzicht’ in het hoofdmenu te gaan. Klik op de drie puntjes rechtsboven en kies ‘Configureer UI’.

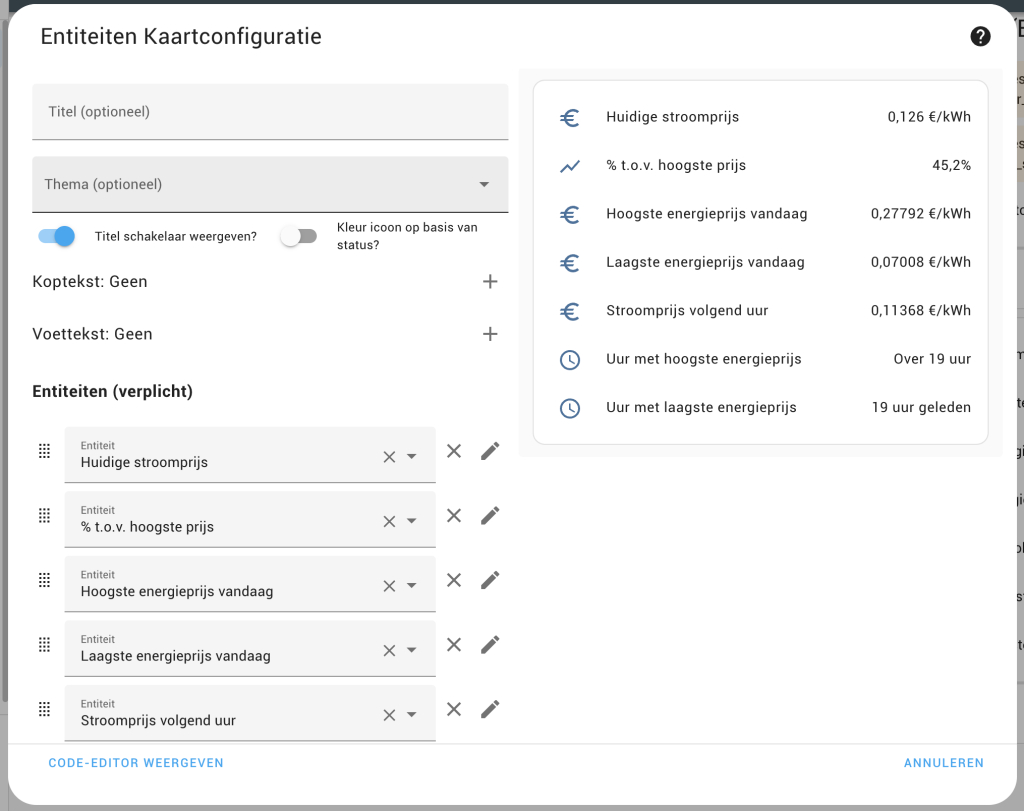
Selecteer vervolgens rechtsonder ‘+ Voeg kaart toe’. In dit geval kies ik voor een entiteiten-kaart. Vervolgens kun je deze configureren. In de lijst voeg je de sensoren van de ENTSO-e integratie toe. Het makkelijkst is om te zoeken op ‘electricity’ en vervolgens zie je alle beschikbare sensoren. De gewenste sensoren kun je vervolgens een voor een toevoegen. Optioneel kun je een titel aan de kaart toevoegen.

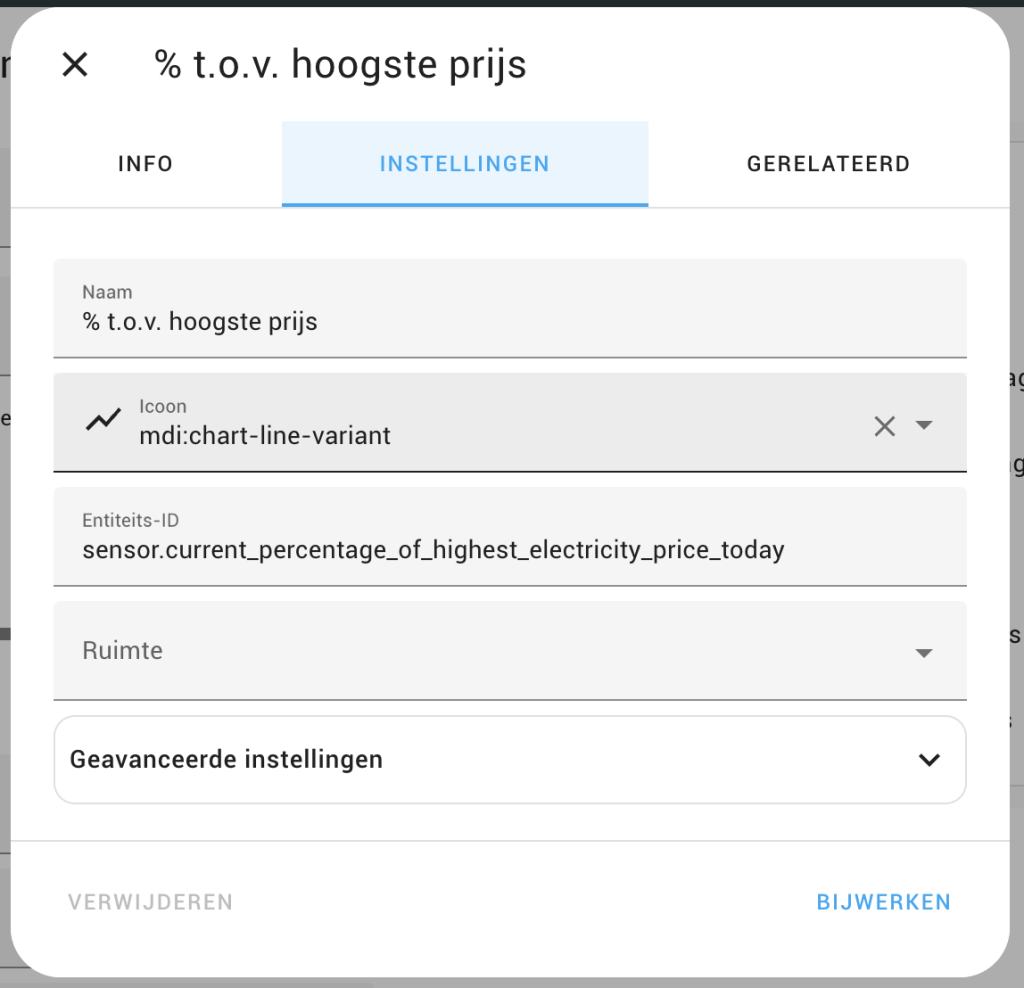
Ook kun je de sensornamen aanpassen, wat voor de leesbaarheid wel prettig. Ook het icoontje is aan te passen. Hiervoor klik je rechts in de preview van de kaart op een sensornaam. Vervolgens in de popup ga je naar de tab ‘Instellingen’. Hier kun je de naam en het icoon aanpassen. Klik op bijwerken om aan te passen.

Om goed inzicht te krijgen in de dynamische prijzen, is het prettig om de prijzen per uur te kunnen visualiseren in een kolomgrafiek. Hiervoor gebruiken we Apex Charts Card, een zeer veelzijdige integratie om datavisualisaties te maken. Je vindt deze frontend integratie in HACS > Frontend, en zoek op de naam. Klik op het resultaat en daarna op ‘Download’.
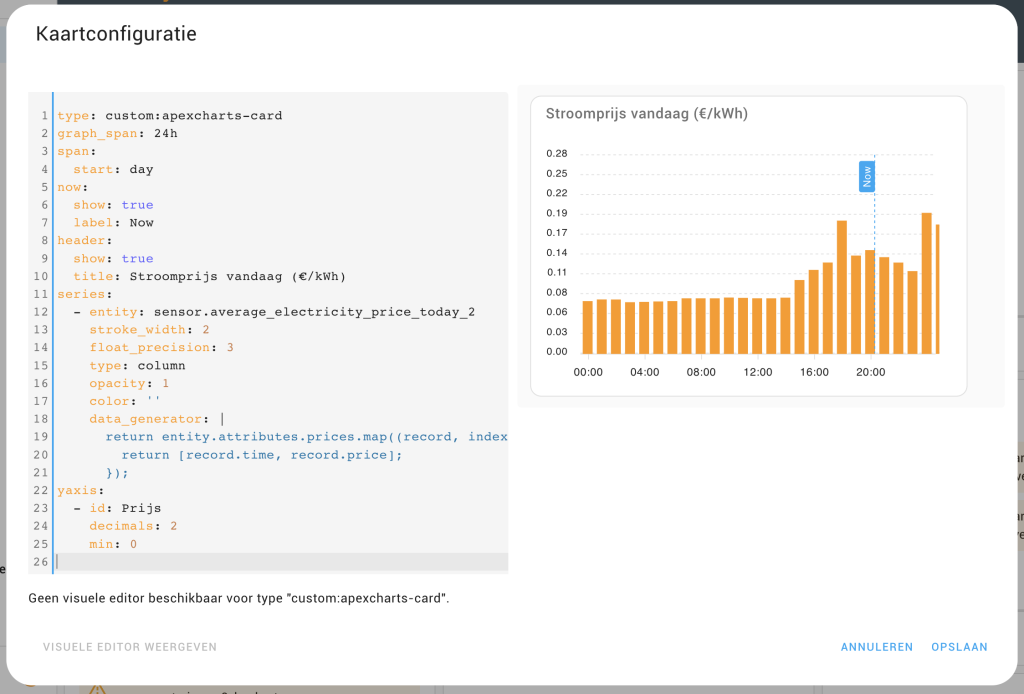
Nadat de installatie geslaagd is, is het tijd om twee kaarten te configureren voor op je dashboard. Eén voor vandaag en één voor morgen. Dit is mijn configuratie voor de kaart van vandaag:
type: custom:apexcharts-card
graph_span: 24h
span:
start: day
now:
show: true
label: Now
header:
show: true
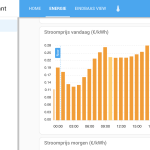
title: Stroomprijs vandaag (€/kWh)
series:
- entity: sensor.average_electricity_price_today
stroke_width: 2
float_precision: 3
type: column
opacity: 1
color: ''
data_generator: |
return entity.attributes.prices.map((record, index) => {
return [record.time, record.price];
});
yaxis:
- id: Prijs
decimals: 2En dit is de code voor de kaart voor de volgende dag:
type: custom:apexcharts-card
graph_span: 24h
span:
start: day
offset: +1d
header:
show: true
title: Stroomprijs morgen (€/kWh)
series:
- entity: sensor.average_electricity_price_today
stroke_width: 2
float_precision: 3
type: column
opacity: 1
color: ''
data_generator: |
return entity.attributes.prices.map((record, index) => {
return [record.time, record.price];
});
yaxis:
- id: Prijs
decimals: 2Check wel even dat de sensornaam, die achter ‘series: entity’ staat, gelijk is aan de sensornaam in jouw Home Assistant configuratie.
Je kunt de kaarten aan je dashboard toevoegen met behulp van de codes. Klik in het Overzicht rechtsonder op ‘+ Voeg kaart toe’ en selecteer helemaal onderaan de pagina ‘Handmatig’. Plak de code in de code editor en selecteer ‘Opslaan’ om de kaart toe te voegen. Je kunt dit voor de andere kaart herhalen.

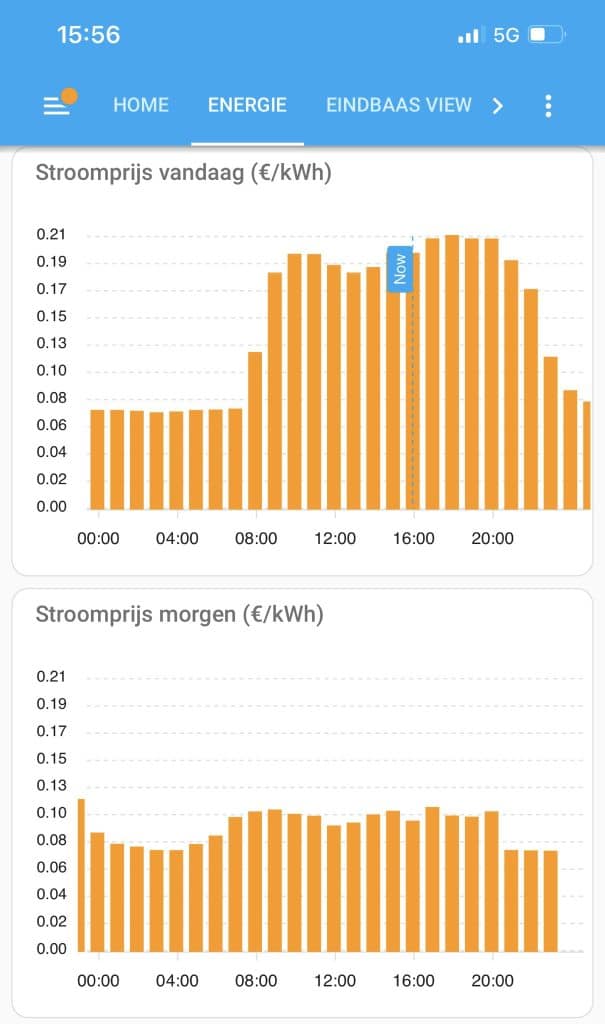
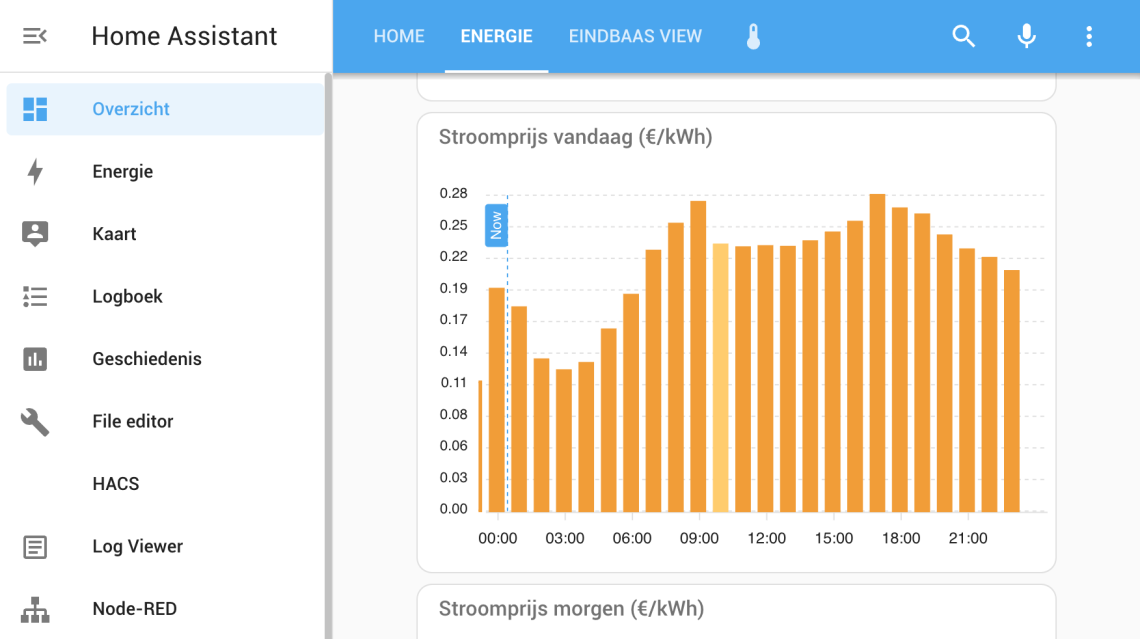
Het resultaat ziet er als volgt uit

Dat is het! Je hebt nu de dynamische energieprijzen in Home Assistant zitten, en ze worden mooi gevisualiseerd. De volgende stap is het maken van automatiseringen op basis van deze prijzen. Die komen in een volgend artikel aan bod!
Mocht je het interessant vinden om de staven van de staafdiagram te kleuren op basis van de hoogte van de prijs, dan kun je de configuratie van Marcel gebruiken. De kleuren zijn gebaseerd op vaste waarden: >-10 c/kWh, -10 tot 0 c/kWh, 0 tot 10 c/kWh, 10 tot 20 kWh, 20 tot 30 kWh, 30 tot 100 c/kWh en >100 c/kWh.
type: custom:apexcharts-card
update_interval: 5m
graph_span: 24h
span:
start: day
now:
show: true
label: nu
header:
show: true
show_states: true
colorize_states: true
title: Stroomprijs vandaag
experimental:
color_threshold: true
series:
- entity: sensor.average_electricity_price_today
stroke_width: 2
float_precision: 3
type: column
opacity: 1
color_threshold:
- value: -0.10
color: '#000fff'
- value: 0
color: '#00ffd5'
- value: 0.10
color: '#ff8000'
- value: 0.20
color: '#0080ff'
- value: 0.30
color: '#ff2a00'
- value: 1
color: '#ff00d4'
data_generator: |
return entity.attributes.prices.map((record, index) => {
return [record.time, record.price];
});
yaxis:
- id: Prijs
decimals: 2Het resultaat is als volgt:

[update 2 januari 2023] De prijsverhoging van Frank Energie toegevoegd.
[update 6 januari 2023] ANWB heeft de inkoopkosten van 0,0135 verhoogd naar naar 0,0175.
[update 13 januari 2023] Voor alle bedrijven die EnergyZero gebruiken (EnergyZero, Zonder Gas, GroeneStroomLokaal, Mijndomein) zijn de inkoopkosten verhoogd naar 0,0175.
[update 1 maart 2023] Voor Tibber zijn de inkoopkosten verhoogd naar 0,018.
[update 1 juli 2023] Het inkooptarief van Zonneplan aangepast naar 0,0165.
[update 25 juni 2023] De minimale waarde 0 van de Y-as verwijderd, zodat de grafiek er ook goed uit ziet bij negatieve energieprijzen.
[update 21 juli 2023] Een grafiek met color coding toegevoegd op basis van de hoogte van de prijs.
[update 8 augustus 2023] Instructies toegevoegd voor hoe je Home Assistant Community Store installeert als je Home Assistant als docker hebt draaien in een non-supervised installatie.
[update 15 januari 2024] Prijsverhogingen diverse energieleveranciers doorgevoerd, en de nieuwe energiebelastingtarieven verwerkt.

Als data-gedreven marketeer weet Danny als geen ander hoe je je energie thuis kunt managen. Zo laadt hij z’n elektrische fiets op als de zon schijnt. Dankzij zijn interesse in duurzaamheid en techniek kan hij je alles vertellen over een slimme, duurzame woning.















Klopt dit wel helemaal? Ik zit bij ANWB energie
{% set s = {“extra_cost”: 0.0135,”energie_belasting”: 0.12599,”VAT”: 1.21} %} {{((current_price + s.extra_cost + s.energie_belasting) * s.VAT) | float}}
Volgens de berekening is de huidige stroomprijs 0.36348 per kwh terwijl mijn tarief nu 0.19 zou moeten zijn inclusief btw.
Verder overigens een perfect stukje, het werkt voor mij:) bedankt
Ha Patrick,
Ik denk dat je dan niet naar de juiste prijs kijkt. De prijs die vanmiddag 19 cent is/was, was de prijs incl. btw, maar zonder energiebelasting en opslag van ANWB. De prijs bij ANWB Energie zal inderdaad ergens rond de 36 a 37 cent per kWh zijn geweest.
Kan ik twee versies laten zien? een met btw en enerige belasting en een ander kaal tarief?
Ik heb er zelf ook wel eens over nagedacht, om bv. de spot-prijs en de all-in prijs naast elkaar of stacked te visualiseren. De integratie van ENTSO-e maakt dat echter niet mogelijk…
…maar het is wel mogelijk om een integratie 2x toe te voegen. Dus je kunt nogmaals de integratie toevoegen (vermoedelijk werkt het gewoon met dezelfde api-key), en dan met andere price template instellingen.
Laat je weten of het gelukt is? Ben wel echt benieuwd of dit lukt.
Ja, dat lukt, alleen op een of andere manier neemt ie de custom berekening niet mee. Geen idee wat ik fout doe. Weet niet of dat pas wordtmeegenomen bij de volgende “ophaal cyclus”. Ik heb hem op publish staan (en op pollen).
Super handig, dank je! Tip: in het screenshot van je instellingen is je API-key te zien. Dat wil je misschien niet 😉
Graag gedaan Gerrit!
Thnx dat je laat weten dat de api key zichtbaar was, dat was uiteraard niet de bedoeling ?. Inmiddels verwijderd.
Hoi Danny, hartelijk bedankt hier voor. Weet je toevallig ook of er een mogelijkheid is om een sensor te maken die de dynamische gasprijs laat zien?
Hi Gerry.
Goed dat je het noemt, ik ga dit ook in dit overzicht zetten. Met de Frank Energie plugin die in het artikel wordt genoemd, beschik je wel over een sensor met de dynamische gasprijs. Je krijgt dan sensoren voor:
– sensor.current_gas_market_price (de gas spotprijs)
– sensor.current_gas_price_including_tax (de spotprijs + btw)
– sensor.current_gas_price_all_in (de all-in prijs, d.w.z. spotprijs + energiebelasting + btw)
– sensor.highest_gas_price_today (hoogste prijs voor gas van de huidige kalenderdag)
– sensor.lowest_gas_price_today (laagste prijs voor gas van de huidige kalenderdag)
Hoi,
Dank voor de super uitleg alleen zou ik heel graag de gasprijzen van Entsoe willen hebben in Homeassistant.
Ik zit zelf bij Groene stroomlokaal voor me gas en Tibber voor elektra en zou dolgraag de gasprijzen in Home assistant krijgen.
Gr,
Lars
Lars, ik heb inmiddels ook een how-to geschreven voor het inlezen van jouw all-in dynamische gasprijs: https://doe-duurzaam.nl/artikel/dynamische-gasprijzen-inlezen-met-home-assistant-een-stappenplan/
En voor ANWB?
Voor de ANWB kun je sinds kort deze integratie gebruiken: https://www.home-assistant.io/integrations/energyzero/. Ik denk niet dat je hiermee een grafiek kunt bouwen, maar wat je wel voor gas van de ANWB, NWB Energie, Mijndomein Energie, Energie van Ons of GroeneStroomLokaal kunt zien is:
“For the dynamic gas prices, only entities are created that display the current and next hour price because the price is always fixed for 24 hours; new prices are published every morning at 05:00 UTC time.”
Top, deze uitleg. Erg blij mee!
Is dit ook mogelijk met de gasprijzen??
Je kunt de sensor.current_gas_market_price (de gas spotprijs) gebruiken als je dynamische gasprijzen wilt uitlezen. Als je Frank Energie hebt, kun je de integratie uit deze tutorial gebruiken. Heb je EnergyZero, ANWB, NWB Energie, Mijndomein Energie, Energie van Ons of GroeneStroomLokaal dan kun je deze integratie gebruiken: https://www.home-assistant.io/integrations/energyzero/. Heb je easyEnergy of NieuweStroom, dan kun je https://www.home-assistant.io/integrations/easyenergy/ gebruiken.
En gasprijzen van Nextenergy? Is er een optie om die in HA te krijgen?
Ha Marcel dat kan zeker. Op onze overzicht van dynamische energieprijzen vindt je prijzen van alle verschillende energie-aanbieders, waaronder die van Energynext.
Je kunt dan gewoon de tutorial van deze pagina volgen, en dan bij de prijsopbouw de extra_costs de opslagkosten van NextEnergy gebruiken. Op het moment van schrijven zijn die 0.0183.
Dank je Danny, ik ga daar even kijken 👍
Hi Danny, ik bedoelde eigenlijk de gasprijzen van NextEnergy.
Elektra heb ik al in HA staan 😉
Ah helder. Nee dat is er nu eigenlijk niet.
Maar.
Ik wil gaan maken voor je. En anderen. Ik mik op deze kerstvakantie.
Hi,
Ik ben ook op zoek naar de gasprijzen van next energy. Het zal misschien ook wel een marktprijs+ belasting + nextenergy-opslag zijn net als electra.
Gr
Theo, Marcel, ik heb inmiddels ook een how-to geschreven voor het inlezen van jouw all-in dynamische gasprijs: https://doe-duurzaam.nl/artikel/dynamische-gasprijzen-inlezen-met-home-assistant-een-stappenplan/
Guido, ik heb inmiddels ook een how-to geschreven voor het inlezen van jouw all-in dynamische gasprijs: https://doe-duurzaam.nl/artikel/dynamische-gasprijzen-inlezen-met-home-assistant-een-stappenplan/
Gerry, ik heb inmiddels ook een how-to geschreven voor het inlezen van jouw all-in dynamische gasprijs: https://doe-duurzaam.nl/artikel/dynamische-gasprijzen-inlezen-met-home-assistant-een-stappenplan/
Hallo,
Na een dag verdwijnen de prijzen en zie ik helemaal niets meer! De staatjes zijn leeg en ook de entities die de prijs laten zien staan op 0 euro. Enig idee waar dit aan ligt?
Gr,
Unable to update entity due to data processing error: None and error: float division by zero
Dit is de foutmelding binnen HA.
Eerst goed om te checken: klopt de data in je sensoren nog? Dus als je naar Instellingen > Apparaten & diensten gaat, staat daar dan de ENTSO-e Transparency integratie? En heeft deze geen foutmelding? En als je op de ‘8 entiteiten’ klikt, zie je dan de sensoren staan? Als je dan de sensor sensor.current_electricity_market_price opent, is deze dan recent geüpdatet?
Van float float(0) maken lost het vast op
Hi,
allereerst dank voor deze mooie heldere uitleg!
Gisteren een contract afgesloten bij ANWB Energie.
Hierin staan de volgende prijzen:
Inkoopkosten per kWh = € 0,02118
Energiebelasting per kWh = € 0,15246
ODE per kWh = € 0,00000, want ODE is nu onderdeel van energiebelasting.
In de template hierboven, staat ANWB Energie: 0.0135 (excl. BTW) als extra costs. In mijn geval onjuist zou ik zeggen, want incl BTW is dat 0,016335.
Voor de energiebelasting geldt in feite hetzelfde. De template rekent met 0.12599 (excl. BTW), maar dat zou incl BTW dan 0,1524479 zijn.
Het zijn uiteraard kleine verschillen, maar ik wil graag dat deze prijzen en grafieken overeenkomen met hetgeen ik in de ANWB app zie. Dat is dus nu niet het geval.
Ik heb vooralsnog deze template in gedachten waarbij ik de incl BTW prijzen van het contract gebruik voor inkoopkosten en energiebelasting. Dus daarover hoeft dan niet nog een keer BTW berekend te worden:
{% set s = {“inkoop_kosten”: 0.02118,”energie_belasting”: 0.1546,”VAT”: 1.21} %} {{((current_price * s.VAT) + s.inkoop_kosten + s.energie_belasting) | float}}
Maak ik ergens een fout in mijn redenering?
Hi Jacco,
Nee jouw berekening klopt zo helemaal. Je pakt de inkoopkosten en energiebelasting inclusief btw, en telt die op bij de inkoopkosten*btw. Op dit moment is de beursprijs 0,164 per kWh, en dan komt je met
(0,164*1,21) =+ =0,02118 + 0,15246)
op 0,372, en dat is nu het tarief bij ANWB.
Waarom de berekening het artikel bij jou niet lijkt te kloppen is omdat ANWB zo te zien de inkoopkosten heeft verhoogd.
De inkoopkosten zonder btw zijn nu 0,02118/1,21=0,0175 euro per kWh.
De energiebelasting klopt wel: 0,15246/1,21=0,12599 euro per kWh.
Ik ga de inkoopkosten van ANWB Energie aanpassen in het artikel, dank.
Hey Danny,
Mooie visualisatie, ik probeer echter beide grafieken in 1 kaart te laten zien, echter krijg ik dit in apexcharts nog niet voor elkaar.
ik wilde een line chart voor de offset day gebruiken, dus dat je de lijn van morgen erdoorheen ziet. Jij tips hiervoor?
Ha Arjan. Je kunt in feite ook gewoon de graph_span: 24h op graph_span: 48h zetten als je het in 1 grafiek wil.
Je kunt ook een serie toevoegen met als type: line, zie: https://apexcharts.com/javascript-chart-demos/mixed-charts/line-column-area/.
Mijn javascript skills zijn alleen te beperkt om de juiste dataselectie bij de juiste serie te selecteren…
Als het je lukt ben ik wel heel benieuwd naar het resultaat.
Dit is de, volgens mij, de code voor twee grafieken (line) in 1 kaart, door te spelen met “false” of “true”
kan de afbeelding aangepast worden. De gafieken kunnen aangepast worden door “type: column” of “type: line” toe te voegen na de entity (zonder de “). De algemene aanduiding voor de grafieken nl ” chart_type: line” moet dan verwijderd worden.
De waardes zijn soms N/A dit komt volgens mij doordat de sensor de waardes per uur doorgeeft, de waardes voor de volgende dag komen pas na 15.00 of zo beschikbaar, dus geduld.
Soms is bewaren van de kaart nodig, na veranderingen, om deze te zien.
type: custom:apexcharts-card
graph_span: 24h
span:
start: day
all_series_config:
stroke_width: 2
header:
show: true
title: Stroomprijs (ANWB) €/kwh
show_states: true
standard_format: false
colorize_states: true
chart_type: line
series:
– entity: sensor.energy_overzicht_dagprijzen_average_electricity_price_today
name: Prijs Nu
float_precision: 3
opacity: 1
data_generator: |
return entity.attributes.prices_today.map((record, index) => {
return [new Date(record.time).getTime(), record.price];
});
color: ‘#00FFFF’
show:
legend_value: false
in_header: before_now
– entity: sensor.energy_overzicht_dagprijzen_average_electricity_price_today
name: Morgen
float_precision: 3
opacity: 0.8
color: ‘#FFFF00’
data_generator: |
return entity.attributes.prices_tomorrow.map((record, index) => {
return [new Date(record.time).getTime()-86400000, record.price];
});
show:
legend_value: false
in_header: before_now
apex_config:
chart:
height: 220px
yaxis:
decimalsInFloat: 2
min: 0.15
labels:
show: true
xaxis:
labels:
show: true
Nice, heel benieuwd of het ook mogelijk is om te ‘back-testen’ en om te zien wat de kosten voor een maand in het verleden zijn zodra je deze data ontvangt. Dan moet dit wel opgeslagen worden in een database, over een langere periode.
Dat zou een hele toffe doorontwikkeling zijn Johan. Technisch moet het kunnen. Al je (sensor)data kun je opslaan zolang jij wilt. Dus zowel de dynamische prijzen als je verbruik heb je dan beschikbaar. Lijkt mij erg tof om beschikbaar te hebben.
Het enige nadeel is dat als je verbruik uit de P1 Meter komt, in mijn ervaring de connectie nog wel eens kan wegvallen. Op het moment dat er dan wel weer een connectie is, knalt hij in 1x alle verbruiksdata *op dat moment* er in. Alleen dan matcht het moment van verbruik dus niet meer met de juiste prijs.
Back-testen doe ik via P1-monitor (ztatz) en downloads (csv) van Entso-e.
Nu meerdere jaren uur-verbruiken uitgezet tegen mijn toenmalige vaste contracten.
Draaitabel eroverheen, en je krijgt wat je wilt zien.
Tevens is dan een gevoelgheidsanalyse mogelijk.
Alleen dan wel in excel.
Dat zijn de echte groene nerds ! 😉
Dag Danny, thx voor de moeite welke je hierin stopt.
Helaas krijg ik onderstaande melding tijdens het uitvoeren van het het HACS-downloadscript.
“No such file or directory”
Ik ken die melding alleen van dat je dit vanuit een gebruiker probeert te doen die niet over alle rechten beschikt. Daar zou je eens naar kunnen kijken.
Daarnaast: hoe draai je Home Assistant? Op een Raspberry Pi, of draait hij ergens ‘bij’ op?
Mijn dank is groot. Het was even puzzelen met de Price Modifier Templates (PMT) maar uiteindelijk is alles gelukt naar aanleiding van deze blog.
Heb zelf een PMT toegevoegd voor Groene Stroom Lokaal – 2023 (https://github.com/JaccoR/hass-entso-e/discussions/106) (mochten mensen hier iets mee willen)
Erg leuk om te horen, Don. En mooi dat je zelf ook wat hebt bijgedragen!
Is er ook zoiets voor gasprijzen?
Ja de Frank Energie plugin heeft ook een entiteit voor de dynamische gasprijs. Die kun je gebruiken om mee te automatiseren.
Ik heb inmiddels ook een how-to geschreven voor het inlezen van jouw all-in dynamische gasprijs: https://doe-duurzaam.nl/artikel/dynamische-gasprijzen-inlezen-met-home-assistant-een-stappenplan/
Hoi Danny, super bedankt voor de moeite van het uitzoeken en het uitwerken in blog.
Stap voor stap gevolgd (op HA + HACS na, die draaide al) en werkt als een zonnetje.
Heel tof om te horen Tim!
Beste Danny,
Dank voor deze heldere uitleg! Ik heb de tarieven van ANWB energie simpel toe kunnen voegen aan Home Assistant. Bij mij is echter de “Now” line van de ApexChart niet zo fijn uitgelijnd.
De tweede helft van het uur staat deze al in het tarief van het volgende uur. Hebben anderen dit ook?
Groeten,
Roel
Hi Roel, ik herken wat je zegt. Dat is bij mij ook. Ik zie bovendien in de grafiek van ‘morgen’ altijd een kolom van het laatste uur van de vorige dag. Daar zit ergens nog iets wat niet helemaal lekker loopt. Ik zie dat ook bij andere oplossingen waarbij deze Apexcharts addon wordt gebruikt. Ik hoop dit nog te kunnen fixen, als ik een oplossing heb dan laat ik het je/hier weten.
Geweldige guide, alleen krijg ik de apexcharts-card niet aan de praat op iPad. Pc web interface word hij goed ingeladen. Echter blijft hij op de iPad leeg (geen bars worden ingeladen)
Ik heb toevallig voor deze website eenzelfde issue op iPhone. Al zoekende stuit ik vaker op gebruikers die af en toe problemen hebben met mobiele apparaten en dat de grafiek niet getoond wordt. Hier werkt het op iPad wel. Wellicht kom ik bij het debuggen van de apex js chart op deze website iets tegen, maar heb nu helaas geen oplossing..
Bj mij mij werkt alles prima. Maar een aantal dagen update de grafiek niet meer. De prijzen updaten wel gewoon. Zijn er mensen die dit herkennen of liever nog, een oplossing voor hebben?
Het is mij wel eens gebeurt, maar dat was een moment dat de API geen data gaf. Het zou niet dagenlang mogen gebeuren. Als je bij Addons de Entso-e plugin ziet staan, ziet dat er goed uit of is daar een waarschuwingsicoontje zichtbaar?
Raar, geen waarschuwingsiconen, wel ge-update prijzen maar geen gevulde grafieken. Van alles geprobeerd maar niets gelukt. Uiteindelijk nieuwe api aangemaakt en integratie opnieuw geïnstalleerd. Namen van de entiteiten gewijzigd en nu werkt het weer.
Evengoed bedankt, groeten
ik heb hetzelfde probleem, prijzen komen wel door maar grafieken zijn leeg.
Top handleiding. Hier heb ik al een tijdje naar gezocht.
Wat is nu de handigste manier om een apparaat op de laagste stroomprijs in te schakelen?
Ik zat zelf te denken: als actuele stroomprijs = laagste stroomprijs vandaag.
Danny,
ENTSO-e Access to Restful API token kun je zelf genereren onder “My Account Settings”.
Zie https://transparency.entsoe.eu/content/static_content/Static%20content/web%20api/Guide.html
Mooi werk Danny!
Ik ben zelf klant bij Tibber en heb dus optie 1 toegevoegd in Home Assistant. Ik zie echter maar 5 entiteiten dus ik kom er niet helemaal uit hoe ik nu een nette grafiek/tabel kan realiseren zoals je bij optie 2 uitlegt. Heb je een tip wat ik nog moet doen?
Thanks!
Hi JG, de integratie van Tibber is erg fijn en makkelijk, maar je kunt er helaas niet zo’n grafiek mee maken. Dat is waarom ik zelf, ik ben zelf ook klant bij Tibber, optie 2 heb uitgewerkt.
Hallo Danny,
ik heb jouw handleiding gevolgd echter mijn prijzen vallen vele malen hoger uit dan wat ik bij anwb lees, en ja ik weet dat daar nog geen belastingen bij zitten. maar mijn grafieken gaan ver boven de 80 cent en dat zou toch echt wat minder moeten zijn. Heb jij enig idee waar dat aan kan liggen? het maak ook niet uit of ik de prijzen wijzig, ze blijven hoog. Onder mijn account bij Entso-e Heb ik ook Nederlands aan gegeven en bij de integratie in HA ook. en btw gewoon on 0. Ik snap er echt niks van.
Dit is wat ik binnen krijg.
state_class: measurement
prices_today:
– time: ‘2023-01-25 00:00:00+01:00’
price: 0.79824
– time: ‘2023-01-25 01:00:00+01:00’
price: 0.80993
– time: ‘2023-01-25 02:00:00+01:00’
price: 0.80858
– time: ‘2023-01-25 03:00:00+01:00’
price: 0.81069
– time: ‘2023-01-25 04:00:00+01:00’
price: 0.81083
– time: ‘2023-01-25 05:00:00+01:00’
price: 0.81684
– time: ‘2023-01-25 06:00:00+01:00’
price: 0.83016
– time: ‘2023-01-25 07:00:00+01:00’
price: 0.88208
– time: ‘2023-01-25 08:00:00+01:00’
price: 0.92538
– time: ‘2023-01-25 09:00:00+01:00’
price: 0.92533
– time: ‘2023-01-25 10:00:00+01:00’
price: 0.90691
– time: ‘2023-01-25 11:00:00+01:00’
price: 0.89016
– time: ‘2023-01-25 12:00:00+01:00’
price: 0.87877
– time: ‘2023-01-25 13:00:00+01:00’
price: 0.86705
– time: ‘2023-01-25 14:00:00+01:00’
price: 0.87525
– time: ‘2023-01-25 15:00:00+01:00’
price: 0.88477
– time: ‘2023-01-25 16:00:00+01:00’
price: 0.88754
– time: ‘2023-01-25 17:00:00+01:00’
price: 0.89802
– time: ‘2023-01-25 18:00:00+01:00’
price: 0.88887
– time: ‘2023-01-25 19:00:00+01:00’
price: 0.8454
– time: ‘2023-01-25 20:00:00+01:00’
price: 0.81552
– time: ‘2023-01-25 21:00:00+01:00’
price: 0.80717
– time: ‘2023-01-25 22:00:00+01:00’
price: 0.80831
– time: ‘2023-01-25 23:00:00+01:00’
price: 0.79356
prices_tomorrow: []
prices:
– time: ‘2023-01-24 00:00:00+01:00’
price: 0.83726
– time: ‘2023-01-24 01:00:00+01:00’
price: 0.83023
– time: ‘2023-01-24 02:00:00+01:00’
price: 0.80952
– time: ‘2023-01-24 03:00:00+01:00’
price: 0.80439
– time: ‘2023-01-24 04:00:00+01:00’
price: 0.82082
– time: ‘2023-01-24 05:00:00+01:00’
price: 0.82533
– time: ‘2023-01-24 06:00:00+01:00’
price: 0.86473
– time: ‘2023-01-24 07:00:00+01:00’
price: 0.90345
– time: ‘2023-01-24 08:00:00+01:00’
price: 0.96354
– time: ‘2023-01-24 09:00:00+01:00’
price: 0.97134
– time: ‘2023-01-24 10:00:00+01:00’
price: 0.94533
– time: ‘2023-01-24 11:00:00+01:00’
price: 0.93259
– time: ‘2023-01-24 12:00:00+01:00’
price: 0.91486
– time: ‘2023-01-24 13:00:00+01:00’
price: 0.89749
– time: ‘2023-01-24 14:00:00+01:00’
price: 0.91109
– time: ‘2023-01-24 15:00:00+01:00’
price: 0.91505
– time: ‘2023-01-24 16:00:00+01:00’
price: 0.92471
– time: ‘2023-01-24 17:00:00+01:00’
price: 0.96193
– time: ‘2023-01-24 18:00:00+01:00’
price: 0.96193
– time: ‘2023-01-24 19:00:00+01:00’
price: 0.93432
– time: ‘2023-01-24 20:00:00+01:00’
price: 0.8994
– time: ‘2023-01-24 21:00:00+01:00’
price: 0.86347
– time: ‘2023-01-24 22:00:00+01:00’
price: 0.81537
– time: ‘2023-01-24 23:00:00+01:00’
price: 0.81162
– time: ‘2023-01-25 00:00:00+01:00’
price: 0.79824
– time: ‘2023-01-25 01:00:00+01:00’
price: 0.80993
– time: ‘2023-01-25 02:00:00+01:00’
price: 0.80858
– time: ‘2023-01-25 03:00:00+01:00’
price: 0.81069
– time: ‘2023-01-25 04:00:00+01:00’
price: 0.81083
– time: ‘2023-01-25 05:00:00+01:00’
price: 0.81684
– time: ‘2023-01-25 06:00:00+01:00’
price: 0.83016
– time: ‘2023-01-25 07:00:00+01:00’
price: 0.88208
– time: ‘2023-01-25 08:00:00+01:00’
price: 0.92538
– time: ‘2023-01-25 09:00:00+01:00’
price: 0.92533
– time: ‘2023-01-25 10:00:00+01:00’
price: 0.90691
– time: ‘2023-01-25 11:00:00+01:00’
price: 0.89016
– time: ‘2023-01-25 12:00:00+01:00’
price: 0.87877
– time: ‘2023-01-25 13:00:00+01:00’
price: 0.86705
– time: ‘2023-01-25 14:00:00+01:00’
price: 0.87525
– time: ‘2023-01-25 15:00:00+01:00’
price: 0.88477
– time: ‘2023-01-25 16:00:00+01:00’
price: 0.88754
– time: ‘2023-01-25 17:00:00+01:00’
price: 0.89802
– time: ‘2023-01-25 18:00:00+01:00’
price: 0.88887
– time: ‘2023-01-25 19:00:00+01:00’
price: 0.8454
– time: ‘2023-01-25 20:00:00+01:00’
price: 0.81552
– time: ‘2023-01-25 21:00:00+01:00’
price: 0.80717
– time: ‘2023-01-25 22:00:00+01:00’
price: 0.80831
– time: ‘2023-01-25 23:00:00+01:00’
price: 0.79356
unit_of_measurement: €/kWh
attribution: Data provided by ENTSO-e Transparency Platform
device_class: monetary
icon: mdi:currency-eur
friendly_name: Average electricity price today (Energieprijzen )
Hoi, Danny vandaag is het wel goed gekomen. Waarom het eerst mis ging is me een raadsel. Gelukkig is het nu goed bedankt voor geweldige uitleg.
Groet Roy
Hé Danny,
Net overgestapt naar ANWB en fan van Home Assistant. Erg mooi en duidelijk stuk. Dank daarvoor. Ik zag in de reacties vaak de vraag voorbij komen of het mogelijk is om 2 grafieken (alleen inkoopsprijs en 1 met alle kosten) in 1 kaart de combineren. Dat heb ik nu draaien en ben er erg blij mee.
Ik heb 2 keer de ENTSO-e integratie toegevoegd:
– Dynamische Prijzen (met VAT op 0, Area: Netherlands) met de volgende Template:
o {% set s = {“extra_cost”: 0.0175,”energie_belasting”: 0.12599,”VAT”: 1.21} %} {{((current_price + s.extra_cost + s.energie_belasting) * s.VAT) | float}}
– Dynamische Prijzen – Test (met VAT op 0, Area: Netherlands) met de volgende Template:
o {% set s = {“extra_cost”: 0.0,”energie_belasting”: 0.0,”VAT”: 1.21} %} {{((current_price + s.extra_cost + s.energie_belasting) * s.VAT) | float}}
Af en toe komen de prijzen nog niet precies overeen met de site van de ANWB maar dat is centen werk.
Daarna met de ApexCharts-card de volgende 2 grafieken gemaakt:
1 – Een grafiek waarbij de inkoopprijs van de ANWB als klommen worden getoond (gebruikmakend van de entity: sensor.dynamische_prijzen_test_average_electricity_price_today) en de totale kosten worden getoond als stepline (gebruikmakend van de entity: sensor.dynamische_prijzen_average_electricity_price_today)
Daarnaast worden in de header de Totale kosten en het Inkooptarief op dit moment getoond. Deze worden opgehaald uit de entiteiten: sensor.dynamische_prijzen_current_electricity_market_price en sensor.dynamische_prijzen_test_current_electricity_market_price
Hierbij de code voor de eerste grafiek:
type: custom:apexcharts-card
graph_span: 24h
span:
start: day
now:
show: true
label: ”
header:
show: true
title: Stroomprijs vandaag (€/kWh)
floating: false
show_states: true
colorize_states: true
series:
– entity: sensor.dynamische_prijzen_average_electricity_price_today
name: Totale kosten
stroke_width: 2
float_precision: 2
type: line
curve: stepline
show:
in_header: false
legend_value: false
opacity: 1
color: ”
data_generator: |
return entity.attributes.prices.map((record, index) => {
return [record.time, record.price];
});
– entity: sensor.dynamische_prijzen_test_average_electricity_price_today
name: Inkooptarief
stroke_width: 1
float_precision: 2
type: column
show:
in_header: false
legend_value: false
data_generator: |
return entity.attributes.prices.map((record, index) => {
return [record.time, record.price];
});
– entity: sensor.dynamische_prijzen_current_electricity_market_price
name: Totale kosten
show:
in_chart: false
color: orange
stroke_width: 1
float_precision: 2
type: column
– entity: sensor.dynamische_prijzen_test_current_electricity_market_price
name: Inkooptarief
show:
in_chart: false
color: rgb(52, 152, 219)
stroke_width: 1
float_precision: 2
type: column
yaxis:
– id: Prijs
decimals: 2
min: -0.1
2 – In de tweede grafiek worden de waardes van morgen getoond. Maakt gebruik van dezelfde entiteiten.
In de header van deze grafiek toon ik de hoogste en laagste prijs voor de volgende dag (als ze beschikbaar zijn). Deze worden opgehaald uit de entiteiten: sensor.dynamische_prijzen_lowest_energy_price_today en sensor.dynamische_prijzen_highest_energy_price_today.
De hele grafiek heeft natuurlijk een offset van +1d (zoals je in je instructie beschrijft).
De code voor deze grafiek:
type: custom:apexcharts-card
graph_span: 24h
span:
start: day
offset: +1d
now:
show: true
label: ”
header:
show: true
title: Stroomprijs morgen (€/kWh)
floating: false
show_states: true
colorize_states: true
series:
– entity: sensor.dynamische_prijzen_average_electricity_price_today
name: Totale kosten
stroke_width: 2
float_precision: 2
type: line
show:
in_header: false
legend_value: false
opacity: 1
color: ”
data_generator: |
return entity.attributes.prices.map((record, index) => {
return [record.time, record.price];
});
– entity: sensor.dynamische_prijzen_test_average_electricity_price_today
name: Inkooptarief
stroke_width: 1
float_precision: 2
type: column
show:
in_header: false
legend_value: false
data_generator: |
return entity.attributes.prices.map((record, index) => {
return [record.time, record.price];
});
– entity: sensor.dynamische_prijzen_lowest_energy_price_today
name: Laagste prijs
show:
in_chart: false
color: Green
stroke_width: 1
float_precision: 2
type: column
– entity: sensor.dynamische_prijzen_highest_energy_price_today
name: Hoogste prijs
show:
in_chart: false
color: Red
stroke_width: 1
float_precision: 2
type: column
yaxis:
– id: Prijs
decimals: 2
min: -0.1
Hoop dat jij en de rest van de lezers er iets aan hebben. En nu verder met het daadwerkelijk gebruiken van deze gegevens om slim om te gaan met de energieprijzen. Daar gaat het natuurlijk om!
Nogmaals dank voor je uitgebreide beschrijving!
Ik kom net nog achter 1 foutje. De laagste en hoogste prijs voor morgen gaat niet werken zoals beschreven in mijn eerste post.
Ik heb nu de hoogste en laagste waarde uit de entiteit sensor.dynamische_prijzen_average_electricity_price_today gehaald (en dan voor het attribuut: prices_tomorrow). Daarna sla ik deze (elk uur) op in aparte (zelf gemaakte) sensoren (sensor.dynamische_prijs_laag_morgen en sensor.dynamische_prijs_hoog_morgen). Dit doe ik met Node-Red en via MQTT. Dan voeg ik deze sensoren toe aan de grafiek.
Enige is dat de entiteiten voor deze hoogste en laagste prijs met een offset van -1d opgenomen moeten worden. Anders is er geen data (het is immers nog niet morgen).
Het laatste stukje code veranderd dan in:
– entity: sensor.dynamische_prijs_laag_morgen
name: Laagste prijs
show:
in_chart: false
color: Green
offset: ‘-1d’
stroke_width: 1
float_precision: 2
type: column
– entity: sensor.dynamische_prijs_hoog_morgen
name: Hoogste prijs
show:
in_chart: false
color: Red
offset: ‘-1d’
stroke_width: 1
float_precision: 2
type: column
Ik weet niet zeker wat er gebeurd als de prijzen van ANWB nog niet bekend zijn voor de volgende dag. Het kan zijn dat de hoogste en laagste prijzen de waarden houden van de dag ervoor (totdat er om 15:00 nieuwe prijzen bekend zijn). We gaan het zien.
Een stomme vraag misschien maar ik ben vrij nieuw hier met HA etc., welke versie van ENTSO moet ik hebben, ik zie de Main (wat mij de meest logische lijkt) maar ook v0.3.0 welke hij automatisch selecteert. Ik zie het ook niet inde documentatie van dat ding zelf staan dus ben even in twijfel 🙂
Dit herken ik niet. Vraagt de “ENTSO-e Day Ahead Energy Prices” Home Assistant integratie om de versie te selecteren? Of heb je het over ENTSO-e zelf?
Danny, super bedankt voor je artikel!!
Dankjewel Hado, leuk om te horen.
Waar kan ik de webui vinden van het ENTSO-e Transparency Platform?
Ha Eduard, die kun je hier vinden: https://transparency.entsoe.eu/transmission-domain/r2/dayAheadPrices/show
Prima geinstalleerd begin januari 23, echter vanaf 17 februari toont mijn grafiekje geen info meer? Heeft iemand een idee?
zoals het nu lijkt komt het door een update van HA waar iets met de database is aangepast.
voor meer info zie hier:
https://developers.home-assistant.io/blog/2023/01/02/db-schema-v32/
Duidelijk verhaal, heb het zover werkend. Zit met smart te wachten op het vervolgverhaal over de automatiseringen
Thnx Harm, leuk om te horen. Ik ga de komende twee bezig met een stuk over het automatisch opladen van fietsen en het semi-automatisch aanzetten van de wasmachine en droger.
Dankjewel Danny,
Het heeft tot vandaag goed gewerkt, maar opeens werkt mijn “Stroomprijs morgen” niet meer (grafiek is leeg).
De “Stroomprijs vandaag” werkt nogwel.
Noel
Vaag… Het werkt weer. Was zeker een ID-100-T foutje 🙂
Goed artikel Danny, dank. Ben ook erg blij met de Apex chart Card, die had ik nog niet eerder gebruikt.
Ik wil uiteindelijk de grafiek op een e-ink of TFT display tonen, is dat mogelijk met een Apex Chart Card? Sensor data vanuit Home Assistant tonen via bv ESPhome op een display is geen probleem, maar voor de Apex Chart en dan ook nog eens day ahead data kan ik niet zo snel iets vinden wat me aanknopingspunten geeft.
Heel tof idee, maar helaas houdt daar mijn expertise op. Ik ben zelf niet op de hoogte welke visualisaties wel en niet goed kunnen worden weergegeven op een e-Ink scherm. Door je vraag ben ik wel enthousiast geworden om met ESPHome en een e-Ink scherm iets moois te bouwen.
Danny, super bedankt voor dit gedetailleerde artikel.
Ben in afwachting van oversluiting en API, maar wat ik zo lees ziet er goed uit.
Op 28-03-2023 berekende de ANWB mij:
€ 0,02118 Inkoopkosten per kWh
€ 0,08275 Inkoopkosten per m3
Zeer geïnteresseerd in je vervolg artikel.
Goed om te horen. Aan de volgende artikelen wordt op dit moment gewerkt.
Ik wacht nu op de API key, net aangevraagd
ik ben nu vooral benieuwd hoe de “EINDBAAS VIEW” er uitziet. ;P
Ha Otto, top! De eindbaas view is spannender dan hij er uit ziet denk ik 😉 In de eindbaas view zit *alles*, alle controls, sensoren, camerabeelden e.d. die in m’n Home Assistant zitten. Een behoorlijk dashboard kan ik je wel vertellen.
Haha, thanks,
ik kreeg de waardes niet helemaal correct, tussen Tibber en HA.
Tibber gaf aan dat sinds 1 maart de GvO 1,8 cent is ipv 0,2 cent.
Dus de formule is niet meer juist in je voorbeeld.
Groet,
Otto
Hi Otto,
Goed punt, ik had hem in onze vergelijker wel aangepast maar nog niet in dit artikel. Heb de prijs zojuist geüpdatet.
Helemaal top dit! Installatie gedaan via HACS echter loop ik vast bij de ”instellingen”
Api heb ik en is ook ingevuld in HA. Dan na het invullen van de volgende code krijg ik een foutmelding:
{% set s = {
“bijz_accijns”: 0.014416,
“energiebijdrage”: 0.0020417,
“groenestroom_wkk”: 0.02184,
“kwh_tarief”: 0.0374193,
“VAT”: 1.06,
“marge”: 0.002040
} %}
{{((current_price + s.marge) * s.VAT + s.bijz_accijns + s.energiebijdrage + s.groenestroom_wkk + s.kwh_tarief) | float}}
In integratiescherm: Instellen mislukt, Controleer de logboeken
Logboek zegt:
2023-04-25 18:54:30 WARNING (SyncWorker_4) [homeassistant.loader] We found a custom integration entsoe which has not been tested by Home Assistant. This component might cause stability problems, be sure to disable it if you experience issues with Home Assistant
2023-04-25 18:54:35 ERROR (MainThread) [homeassistant.config_entries] Error setting up entry Dynamische prijzen for entsoe
File “/config/custom_components/entsoe/__init__.py”, line 34, in async_setup_entry
Weet jij de oplossing hiervoor?
Hi Jos,
De logboekwaarschuwing die je ziet staan is een standaardmelding bij ‘custom integrations’. Daar hoef je je niet op te focussen. Ik vind de foutmelding echter verder ook niet duidelijk, het lijkt inderdaad wel bijna op een fout in de code. Op het moment dat je de configuratie blanco laat, werkt hij dan wel? (dan krijg je uiteraard de inkoopprijs te zien, maar werkt hij dan wel?)
Ik merk helaas iets op dat mijn geconfigureerde sensor plafond de waarden niet worden bijgewerkt. Klopt onderstaande wel?
De waarde van mijn sensor.dynamische_prijzen_lowest_energy_price_today is nu 0.19042 terwijl mijn eigen gemaakte sensor boiler_laad_prijsplafond blijft hangen op de waarde 20.9. Hij is ook tot eergisteren bijgewerkt.
Code in configuration.yaml
# Sensor boiler prijsplavond
sensor:
– platform: template
sensors:
boiler_laad_prijsplafond:
friendly_name: “Boiler laad prijsplafond”
value_template: “{{ (float(states(‘sensor.dynamische_prijzen_lowest_energy_price_today’))*1.1)|round(3) * 100 }}”
icon_template: mdi:currency-eur
unit_of_measurement: “c/kWh”
huidige_stroomprijs:
friendly_name: “Huidige stroomprijs”
value_template: “{{ states(‘sensor.dynamische_prijzen_current_electricity_market_price’)|round(3) * 100 }}”
icon_template: mdi:currency-eur
unit_of_measurement: “c/kWh”
PS: na wat meer onderzoek kom ik er achter dat mijn laagste stroom plafond van vandaag kijk in mijn chart zou dit 0,283 per kWh moeten zijn. Lijkt wel of dus deze sensor sensor.dynamische_prijzen_lowest_energy_price_today niet goed bij wordt gewerkt. Zo kan je nooit goed een dagelijkse automatisering aanmaken 🤔
Hi Werner, hoe zit het nu met deze sensor? Rond de tijd dat jij dit postte herinner ik me dat er met datatoevoer wat issues waren. Was dit inderdaad een tijdelijk probleem en werkt het nu wel weer?
Klopt, ja werkt inmiddels weer goed allemaal 😊
Hallo Danny,
Op linkedin (via Stekker) zag ik dat je op TV geweest was en heb dat stukje met interesse bekeken. Ik zag dat jij een Alfen laadpaal in de tuin hebt staan. (Deze heb ik toevallig ook.) Laad jij de auto nu ook automatisch op de meest gunstige momenten? Voor het gebruik van de Stekker app is het helaas nog noodzakelijk dat de Alfen laadpaal een backoffice / backend in gebruik heeft. Omdat mijn Zoe (2017) niet geschikt blijkt voor Smart-Charging (Jedlix heeft auto’s van deze leeftijd geblacklist.) had ik gehoopt een alternatief te hebben gevonden. Zelf overweeg ik ook om over te stappen naar een variabel contract, maar zou daar dan wel wat slimme software voor gebruiken. Ik ben alleen niet thuis in het coderen. Nu is het een continu aan en uit schakelen van de laadplanner in de ZOE. Overdags veel zon, planner uit, weinig zon, planner aan, pas laden in de daluren. Je begrijpt, dit is niet te doen. Misschien een brutale vraag, maar bouw jij ook paketten voor de verkoop? Met mijn all-electric woning is zou dit mij vast wat geld kunnen gaan besparen.
Hi Ben,
Ik ben precies tegen dezelfde dingen aangelopen als jij. De Zoe kan niet met externe services verbinden waardoor laden op basis van flexibele energieprijzen niet mogelijk is via de laadpaal.
Het kan wel via de laadpaal, maar jij hebt net als ik een laadpaal die dat zelf niet mogelijk maakt.
*maar*
Het is toch mogelijk, door E-Flux als backend op je laadpaal te zetten. Stekker kan vervolgens met E-Flux koppelen. Hoe dat werkt lees je hier: https://doe-duurzaam.nl/2023/01/30/elke-auto-slim-laden-op-basis-van-dynamische-energieprijzen-zo-krijg-ook-jij-het-voor-elkaar/.
Veel dank voor de uitleg. Ben er helemaal uitgekomen. Ik heb nu echter het idee dat ik naar de gemiddelde prijzen van alle aanbieders kijk. Maar ik wil graag alleen die van Zonneplan zien. Is dat ook mogelijk? Alvast bedankt!
Hi Wim, goed om te horen! Het klinkt voor mij alsof je dan het stuk over ‘Price Modifyer Template’ gemist hebt. Misschien dat even checken?
Dank voor je reactie Danny.
Ik heb dat stuk niet gemist. Door middel van het “modifyen” van de prijs is het inderdaad mogelijk om differentiatie toe te passen op basis van aanbieder, maar de basisprijs blijft (per kwh) gelijk. Mijn aanname was dat iedere aanbieder een eigen basisprijs hanteert. Nu ik je reactie lees, twijfel ik of die aanname correct is.
Concreet: is de basisprijs per kwh voor iedere aanbieder gelijk?
Daarnaast zie ik best grote verschillen tussen de prijs per kwh in HA en de zonnenplan app (bijv. vandaag, het duurste uur 28 juni, 20.00 uur €0,411 in HA en €0,38 in de ZP app). Waardoor kan dat verschil verklaart worden?
Hi Wim, nee de basisprijs (inkoopprijs) is voor elke aanbieder gelijk. Iedereen betaalt op de markt dezelfde inkoopprijs. De energiebelasting en btw is ook gelijk. Het verschil zit hem puur in een toeslag die per aanbieder verschilt.
Mmm ik vermoed dat het prijsverschil komt doordat ik in de post de prijsverhoging van Zonneplan al had doorgevoerd, terwijl die pas 1 juli in ging. Zie je nu nog steeds een prijsverschil?
De Apex chart werkt op eens niet meer sinds een paar dagen, ligt dat aan Apex Charts?
Op welke versie draai jij? v2.0.2 werkt hier nog prima op moment van schrijven.
HA 2023.6.3
Supervisor 2023.06.4
Operating system 10.3
Frontend 20230608.0
Apexcharts v2.0.4
Ik heb hetzelfde probleem. Paar dagen geleden alle recente updates gedraaid in HA. M’n Apex grafiek blijft leeg, maar de entso entiteit werkt wel. Maw; ik zie de tarieven, min max etc) maar de grafiek wordt niet gevuld met oranje bars. Als ik over de bars hoover zie ik alleen €0,19. Alle data is aanwezig maar er lijkt iets gebroken…
Toevoeging: de bars laten zich niet zien zoals gezegd. Als ik op een willekeurige onzichtbare bar klik, zie ik bij willekeurig welke (vandaag én morgen) overal dezelde datum verschijnen: 2 juli en als bedrag 0,19 cent.
Ik kan het niet ontdekken. Makkelijkste oplossing is om de ENTSO-e entiteit opnieuw aan te maken, mét of zonder dezelfde API. Belangrijkste is dat de NAAM van de entiteiten anders is. Had je voorheen dynamische_prijzen_ANWB, maak er dan ANWB_dyn_prijzen van, oid.
Vervolgens kun je de kaart in je UI configuratie aanpassen van de oude naar de nieuwe naam.
Rest kun je ongewijzigd laten. Lijkt mij een bug in de HA_database.
Het blijft een vreemde fout, maar de oplossing is als volgt: verwijder de ENTSO-E integratie en voeg die opnieuw toe. Kies een andere naam voor de entiteiten. Dan gebruik je de nieuwe entiteiten als invoer voor je Apex Chart, dan werkt het weer.
Dag Danny,
Dank voor het delen van deze informatie. Heel leerzaam.
Ik zelf heb sinds kort een dynamisch contract van Zonneplan.
Jou voorbeeld voor de grafiek dag en volgende dag prijs heb ik overgenomen.
De sensor juist aangepast en ik krijg geen fout melding.
Toch worden de staafdiagrammen niet weer gegeven. Wel de juiste x en y-as en de kwh lijn op de juiste tijd. Echter geen staafjes
Wat doe ik verkeerd?
Alvast dank voor je hulp.
Bij mij werkte het tot ongeveer 2 dagen geleden. Nu een lege grafiek, net als bij Hans.
Goedenavond allemaal,
Ik heb deze intergration al maanden draaien en het werkte altijd perfect. Sinds vanmiddag zijn de staafdiagrammen plotseling verdwenen dus ik denk dat er iets anders aan de hand is.
Hier exact hetzelfde, werkte perfect tot 2 dagen geleden. Iemand oorzaak/oplossing kunnen vinden?
Hier is hetzelfde gebeurd. Ik kreeg de tip om de ENTSO-E opnieuw toe te voegen: “Remove old entso-e entry and creat new one with slightly different name solves the issue. Don’t forget to adjust the new entity names in your apexchart.”
Er lijkt in de Entso module iets fout te gaan icm met Apexcharts, dit is op te lossen door in de Entso module een nieuwe koppeling te maken en de oude te verwijderen. Daarna de charts aanpassen met de nieuwe sensor en het werkt weer.
Vraag, is er ook nog iets mogelijk met kleuren, bijvoorbeeld dat bij een prijs van 10 cent en lager de balk groen is, bij een prijs tussen de 10 en 20 cent oranje en boven de 20 cent rood?
Zelf klooien doet wonderen 😉
Hierbij een toevoeging met kleuren
type: custom:apexcharts-card
update_interval: 5m
graph_span: 24h
span:
start: day
now:
show: true
label: nu
header:
show: true
show_states: true
colorize_states: true
title: Stroomprijs vandaag
experimental:
color_threshold: true
series:
– entity: sensor.energie_average_electricity_price_today
stroke_width: 2
float_precision: 3
type: column
opacity: 1
color_threshold:
– value: -10
color: ‘#000fff’
– value: 0
color: ‘#00ffd5’
– value: 0.10
color: ‘#ff8000’
– value: 0.20
color: ‘#0080ff’
– value: 0.30
color: ‘#ff2a00’
– value: 1
color: ‘#ff00d4’
– value: 2
color: ‘#5000ff’
data_generator: |
return entity.attributes.prices.map((record, index) => {
return [record.time, record.price];
});
yaxis:
– id: Prijs
decimals: 2
min: 0
Leuke toevoeging, ik ga deze opnemen in het artikel!
Jouw configuratie met color coding staat nu ook in het stuk, dankjewel.
lees hierboven
Ik kan bevestigen dat inderdaad het verwijderen van de ENTSO-E integratie en deze opnieuw toevoegen en de sensoren een andere naam te geven, werkt.
Sinds kort lijkt de grafiek het niet meer te doen zonder dat ik zo snel een indicatie kan vinden waarom.
Sorry eerdere reacties gemist.
Dank voor de uitleg!
Bij de configuratie van de ENTSO-e integratie is het óók belangrijk om een naam te geven. Die is optional maar toen ik die leeg liet klopten de prijzen totaal niet.
De entity: sensor.average_electricity_price_today moet je dan ook daaraan aanpassen uiteraard.
Hoi Danny,
Geweldige tool. Alleen werkt de grafiek niet. De tabellen “Stroomprijs vandaag” en “Stroomprijs morgen” zijn leeg.
De attributen van “Average electricity price today” hebben verkeerde waarden.
dit staat er in de log file;
2023-07-16 17:03:48.563 WARNING (MainThread) [homeassistant.components.sensor] Entity sensor.dynamische_prijzen_current_electricity_market_price () is using state class ‘measurement’ which is impossible considering device class (‘monetary’) it is using; expected None or one of ’total’; Please update your configuration if your entity is manually configured, otherwise report it to the custom integration author.
Wat kan hier mis zijn.
Hi Joop, bij mij is vandaag hetzelfde gebeurd. Als je de entiteit opzoekt, klopt het dan dat de meest recente data van 3 juli is?
Ik krijg net de tip door om het zo op te lossen, meerdere gebruikers bevestigen dat dit werkt: “Remove old entso-e entry and creat new one with slightly different name solves the issue. Don’t forget to adjust the new entity names in your apexchart.”
Ik kan bevestigen dat inderdaad het verwijderen van de ENTSO-E integratie en deze opnieuw toevoegen en de sensoren een andere naam te geven, werkt.
Hi Danny,
Super uitleg om dit in HA te krijgen met de juiste prijzen
Een ding waar ik mij stuk op bijt momenteel is dat het midden van de kolommen uitgelijnd worden op het hele uur. Eigenlijk zou je liever hebben dat de kolom op het hele uur begint, zodat dit ook een juiste afspiegeling geeft van de daadwerkelijk prijs onder het now-labeltje.
Ik heb al gezocht bij de uitleg van Apexchart, maar krijg het niet voor elkaar (misschien ook niet mogelijk).
Heb jij (of een van de andere lezers) een idee bij/over?
Hi JD,
Heel eerlijk irriteert dit mij ook enorm. Ik heb er ook naar zitten zoeken maar kom maar niet tot een eenvoudige oplossing hoe je dit nu wél heel lekker uitgelijnd krijgt. Ik hoop dat er een Apex-expert is onder de lezers die ons hiermee uit de brand kan helpen…
Als tijdelijke oplossing heb ik het volgende in series gezet:
type: area
curve: stepline
ipv
type: column
Maar kolommen zijn mooier ipv van zo’n groot gekleurd vlak
Is het mogelijk om in de grafiek van morgen ook de stroomprijs van morgen in de header te tonen? In het voorbeeld van “Marcel” wordt alleen “vandaag” gepresenteerd.
Verder werkt alles prima!
Goed om te horen. Dat zou je bij de prijzen van morgen ook kunnen doen door dit aan je configuratie toe te voegen:
header:
show: true
show_states: true
colorize_states: true
title: Stroomprijs morgen
Werkt dit nog? Als ik een mail stuur naar het emailadres krijg ik een melding dat de mailbox vol zit. Verder zie ik ook niet in het “My account settings” overzicht de mogelijk om een restful api key te genereren.
Yes, het draait hier prima. In de interface zie ik de optie gewoon nog staan:

Het e-mailadres heb ik niet getest, maar een volle mailbox… dat is wel heel knullig.
Werkt nog zeker, netjes binnen een 1 dag een reactie.
Ook hier een snelle reactie binnen 1 dag..
Dag Danny,
Allereerst hartelijke dank voor de instructies. Enkele maanden geleden heb ik deze succesvol kunnen installeren. Nu zijn er alleen al een aardige tijd geen staven in het diagram meer zichtbaar, doordat de gegevens in de tabel niet meer bijgewerkt worden. Dus ik kan in het lijstje wel zien dat de gegevens nog bijgewerkt worden, maar de grafieken worden niet meer bijgewerkt, deze blijven staan op 2 juli 2023 zonder staven. Enig idee waar ik dit in moet zoeken?
Groet,
Gideon
Ha Gideon, het is meerdere gebruikers in dit topic overkomen, ook mij zelf. Halverwege het jaar lijkt er een foutje ingeslopen te zijn in de integratie. De oplossing is in de reacties door andere gebruikers getipt en is als volgt:
Verwijder de ENTSO-E integratie en voeg die opnieuw toe. Kies een andere naam voor de entiteiten. Dan gebruik je de nieuwe entiteiten als invoer voor je Apex Chart, dan werkt het weer.
Beetje irritant dat het nodig is, maar het werkt wel.
Super!
Dankjewel voor je reactie.
Heb het er opnieuw ingezet en het werkt weer.
Hi,
Leuke tutorial! Prijzen die worden aangegeven zijn wat hoger dan Zonneplan aangeeft, maar dat is te corrigeren.
Bij het maken van de grafieken krijg ik deze melding:
Custom element doesn’t exist: apexcharts-card.
Iemand een idee wat er fout gaat?
Alvast dank!
Leuk om te horen Anthon. Je krijgt de melding “Custom element doesn’t exist: apexcharts-card” als de Apex Charts integratie niet (juist) is geïnstalleerd. Allereerst even een check, heb je die via Home Assistant Community Store (HACS) geïnstalleerd?
Hoi Danny,
Opnieuw geïnstalleerd en nu werkt het, excuus en dank!
Goed om te horen, mooi dat het nu wel werkt.
Ik heb voor de huidige gasprijs de energyzero integratie geïnstalleerd. Echter zou ik graag een sensor hebben waarbij ook de belasting en inkoopkosten erbij worden geteld, maar ik weet niet hoe ik zo’n sensor of helper moet maken.
Kan iemand mij hiermee helpen?
Ik heb inmiddels een hacs integratie variables + history geinstalleerd. Vervolgens heb ik een vaste waarde variabele aangemaakt met de extra kosten en een helper gemaakt waarbij deze extra kosten bij de energyzero gasprijs wordt opgeteld. De waarde van deze helper is nu correct, maar als ik die in het energy overzicht gebruik, dan klopt het niet. Ik heb 0,73 gas verbruikt en de kosten zouden 0,72 zijn. Dit had 0,81 moeten zijn.
Jan, ik heb inmiddels ook een how-to geschreven voor het inlezen van jouw all-in dynamische gasprijs: https://doe-duurzaam.nl/artikel/dynamische-gasprijzen-inlezen-met-home-assistant-een-stappenplan/
Hoe kan ik in Home Assistant een automatisering maken die bv. een blok uren rondom de laagste prijs van de dag pakt? Bijvoorbeeld goedkoopste prijs is in de nacht 3 uur, ik zou dan 2 uur daarvoor en 2 uur daarna mijn schakeling aan willen zetten. Hoe kan ik dat het beste opzetten qua code?
Inderdaad het zou mooi zijn om om zes uur ’s avonds een push bericht op jouw mobiel te ontvangen met advies wanneer het het beste is om de vaatwasser (wasmachine, droger etc.) aan te zetten. Waarbij als input geldt: laag tarief (kWh Dynamisch contract) en gewogen gemiddelde van (stroom) verbruik van de machine. Dat laatste kun je bepalen met behulp van een smart power-plug. Je zal zien dat de vaatwasser kort na de start het water gaat verwarmen en aan het eind weer meer stroom vraagt om de vaat te drogen. Een Jinja macro (HACS) Cheapest Energy Hours helpt daarbij. De Jinja macro berekent op basis van de dynamische energieprijzen en verbruiksinformatie van je apparaat wat het beste moment is om het apparaat aan te zetten. De macro haalt z’n prijsinformatie op uit de Nordpool integratie (moet dus geinstallerd zijn). Deze Jinja werkt met wegingsfactoren voor wat betreft het verbruik van het vaatwasprogramma gedurende de cyclus. Daarnaast moet je code wegschrijven in Ontwikkelingshulpmiddelen > Sjablonen. Dit laatste zal ervoor zorgen dat je een pushbericht ontvangt op jouw mobiele telefoon, met daarin de gunstigste tijd om de vaatwasser aan te zetten. Zoiets: “Vanavond is het gunstig om de vaatwasser aan te zetten vanaf 02:45 (€ 0.83) en anders morgen vanaf 12:00 (€ 0.76)”. Ingewikkeld? Niet echt. Met dank aan Wouter, zie voor alle details twoenter.nl/blog
graph_span: 48h ipv 24 krijg je toch meteen beide dagen? iig na 15.00
Is het ook mogelijk om een column groen te maken als prijs bv 10 cent goedkoper is?
Danny,
Ziet er mooi uit en werkt prima. Ook het schakelen op minimum tarief werkt. Dank voor de uitleg !
Blijft altijd wat te wensen over;
– Verschuiven van de bar met 30 minuten zodat hij precies tussen de uren valt
– Je (hourly) energie gebruik in dezelfde apex chart (vandaag) plaatsen. Een dergelijke grafiek is te vinden in het standaard energie blad van HA. Maar de combinatie van dynamische prijzen + daadwerkelijk gebruik niet. Geeft je inzicht hoe goed je gebruik maakt van de pricing
– De dynamische prijs informatie vasthouden zodat je ook de history kan zien en vergelijken.
We puzzelen gewoon verder !
Ben het met al je wensen eens!
Punt #2 ga ik binnenkort eens maken, dat moet prima te doen zijn.
De eerste is een grote irritant, waarvan ik niet zo goed weet hoe ik het moet fixen.
#3 zou ook leuk zijn
Hoi Danny, mooi werk.
Ik ben me erg aan het verdiepen in energiebeheer met Home Assistant.
Maart 2018 zonnepanelen aangeschaft en onlangs een Sessy thuisbatterij.
Alles werkt in HA, inclusief dynamische prijzen.
Wij hebben tot november dit jaar (2024) nog een vast contract bij Engie.
Nu dus kijken of dynamisch iets is voor ons maar ik kan de extra_cost voor Engie nergens vinden. Ze leveren wel Dynamische Energie.
Enig idee?
Moet ik dit navragen bij Engie?
Bedankt,
Jef
Hi Jef,
Engie heeft geen dynamisch energiecontract tot op heden. Zie:
“Dynamisch energiecontract van ENGIE
Op dit moment bieden wij bij ENGIE nog geen dynamisch energiecontract aan. Wel onderzoeken we de mogelijkheden voor de toekomst.”
Bron: https://www.engie.nl/over-ons/kennisbank/artikel/dynamisch-energiecontract
Ha, niet verder gelezen dan mij neus lang is 🙂
Staat ook helemaal onderin.
Bedankt,
Jef
Tof om te horen, al een echte groene nerd zo ! 😉
Hoi Danny,
Hun jij in Jip en Janneke taal uit leggen hoe de berekening gaat met de saldering (terugleververgoeding) het gaat om Zonneplan we gaan (mogelijk een accu aanschaffen) maar het wordt mij niet duidelijk hoe het met de stoom gaat die we per dag over hebben.
Nu hebben ze het erover dat het tegen de dag prijs verrekend wordt, nu komt het dus dan krijg ik in de zonnige dagen een habbekrats voor de stroom terug en in de donkere dagen betaal ik me blauw (we hebben een warmtepomp)
Zijn er hier (simpele) rekenvoorbeelden van?
Groet Peter
Hi Peter,
Ik ga er vanuit dat je voor het eerst overgaat naar een dynamisch energiecontract? Het korte antwoord is dat salderen inderdaad een stuk minder gunstig is bij een dynamisch energiecontract dan bij een gewoon contract. Bij dynamische energieprijzen wordt de prijs immers gebaseerd op wat de stroom waard is, en in de zomer is zonnestroom niet zoveel waard.
De andere kant van de medaille: leveranciers van een dynamisch energiecontract gaan ook geen terugleverheffing vragen.
Salderen voor dynamische energiecontracten, daar heb je een PhD voor nodig om dat te kunnen uitleggen. Het verschil ook weer per energieleverancier. Ik kan je hierbij niet zo goed helpen, je bent hier toch afhankelijk van de uitleg van Zonneplan..
Hallo Danny, top uitleg, in één keer (met wat dagen ertussen vanwege aanvraag ENTSO-api) gelukt! Nu ben ik benieuwd naar de juiste berekening voor Pure Energie, die sinds kort ook een contract met dynamische stroomtarieven aanbiedt. Ik kon € 0,04 vinden als inkooptarief, maar meer nog niet. Zou je die willen toevoegen aan de lijst met energie aanbieders, en als je het kunt vinden, de modifier toevoegen? Hoor graag, vast dank!
Hi Aad, ik was me niet bewust dat Pure Energie tegenwoordig ook een dynamisch energiecontract heeft. Ik ga ze toevoegen aan het lijstje. De marge van Pure is inderdaad 0,040 per kWh.
Werkt prachtig, bedankt voor de moeite en uitleg.
De grafiek voor stroomprijs morgen werkt niet – er komt geen data (ook niet na 13u ’s middags)
Hier geen last van. Zie
Ik heb sinds een aantal dagen hetzelfde. De waarden staan wel goed in Home Assistant, alleen de ApexCharts grafieken (vandaag en morgen) zijn nu beiden leeg.
Heb al geprobeerd om de HACS bestanden opnieuw te laden maar dat lost het niet op.
Iemand een oplossing?
Ik heb nu ook dat beide grafieken leeg zijn.
Y as heeft labels 0.00 tot 0.32 Euro
X as heeft labels 00:00, 03:00 … 21:00 en verder
Mijn Homeassistant:
Core 2024.4.2
Supervisor 2024.04.0
Operating System 12.1
Frontend 20240404.1
Ik zie bij Settings > Entities dat de ENTSO-e entities wel waarden binnenhalen. Ik zie dus een grafiek als ik op een van de entities klik, bijvoorbeeld sensor.dynamische_prijzen_current_electricity_market_price
En als ik op de entity sensor.dynamische_prijzen_average_electricity_price_today klik, en dan Attributes eronder open, dan zie ik “Prices today”. Maar hier zit lijkt me het probleem. Bij Attribute Prices Today zie ik:
– time: ‘2024-04-04 00:00:00+02:00’ price: 0.22521
– time: ‘2024-04-04 01:00:00+02:00’ price: 0.22236
– time: ‘2024-04-04 02:00:00+02:00’ price: 0.22091
…
– time: ‘2024-04-04 21:00:00+02:00’ price: 0.26522
– time: ‘2024-04-04 22:00:00+02:00’ price: 0.25469
– time: ‘2024-04-04 23:00:00+02:00’ price: 0.24362
Allemaal waarden van 4 april, maar het is vandaag 9 april, dus we zijn 5 dagen verder, zonder data, dus logisch dat de grafieken leeg zijn.
Zelfde verhaal voor Attribute Prices Tomorrow. Die begint zelfs een dag eerder, op 3 april.
Deze config werkte prima en ik denk dus dat het daar niet aan ligt.
type: custom:apexcharts-card
graph_span: 24h
span:
start: day
now:
show: true
label: Now
header:
show: true
title: Electricity price today incl BTW (€/kWh)
show_states: false
colorize_states: true
experimental:
color_threshold: true
series:
– entity: sensor.dynamische_prijzen_average_electricity_price_today
stroke_width: 2
float_precision: 3
type: column
opacity: 1
color_threshold:
– value: -10
color: ‘#00ff00’
– value: 0
color: ‘#80ff00’
– value: 0.1
color: ‘#0080ff’
– value: 0.177
color: ‘#FFc000’
– value: 0.3
color: ‘#ff8000’
– value: 0.4
color: ‘#ff2a00’
– value: 1
color: ‘#ff00d4’
data_generator: |
return entity.attributes.prices.map((record, index) => {
return [record.time, record.price];
});
yaxis:
– id: Prijs
decimals: 2
min: 0
Ah, het is een bekend probleem (zonder duidelijke oplossing voor alsnog)
https://github.com/JaccoR/hass-entso-e/issues/150
Bij mij is het ook gebeurd…
Het is irritant maar het volgende werkt wel: je moet de integratie verwijderen en opnieuw installeren. Alleen als je exact dezelfde naam gebruikt, werkt het niet. Je moet hem dus een iets andere naam geven. Het irritante is wel dat je al je automatiseringen en dashboards langs moet om de verwijzingen aan te passen.
Het bewijs:

Tegenwoordig kan je via “My Account Settings” van Entsoe een API token genereren, en mailen is dus niet meer nodig. https://transparency.entsoe.eu/usrm/user/myAccountSettings
Thanks voor die tip Vincent, dat wist ik nog niet. Ik ga die instructie aanpassen!
Dag Danny,
Super tutorial!
De data van de dynamische prijzen haal ik van Frank energie. Deze kun je ook als integratie installeren in HA.
Het enige wat me stoort aan de kolom tabel en het ‘Nu’ label, is dat het lijkt alsof die voor loopt. Wanneer het 8:30 is, tikt die de kolom van 9h al aan. Aangezien het midden van een kolom het uur is. Zou er een manier zijn om het begin van de kolom ook te plotten op het uur van de X-as?
Wat goed om te horen Jonatan!
Ik herken enorm wat je zegt, en ik heb er inmiddels al keer of 10 dit proberen te Google’n, maar het lukt me niet om hier een oplossing voor te vinden. Ik hoop nog een keer tegen een expert Apexcharts aan te lopen die dit weet te fixen….
Werkt dit?
Super tutorial. Heeft me al veel plezier opgeleverd.
Echter sinds een paar dagen krijg ik geen bar-charts meer te zien. Lijkt erop dat de data_generator de data niet meer goed uit leest. Als ik over de tabel “hoover” dan zie ik maar 1 entry staan, die van 00:00 van de huidige dag.
ik heb de data_generator aangepast naar prices_today i.p.v. prices omdat dit het element uit de attribuut is… maar dat helpt allemaal niet…
Waar gaat het nu mis?
WordPress vind het niet leuk als ik de data van mijn sensor hier plaats… maar deze is wel gewoon gevuld met data…
Het lijkt erop dat de Entsoe integratie stuk is:
https://github.com/JaccoR/hass-entso-e/issues/150
Zie mijn post hierboven, iets naar boven scrollen. Er wordt geen nieuwe data meer opgehaald.
Bij mij is het ook gebeurd…
Het is irritant maar het volgende werkt wel: je moet de integratie verwijderen en opnieuw installeren. Alleen als je exact dezelfde naam gebruikt, werkt het niet. Je moet hem dus een iets andere naam geven. Het irritante is wel dat je al je automatiseringen en dashboards langs moet om de verwijzingen aan te passen.
Het bewijs:

Dat was het inderdaad.. integratie nogmaals ingeladen met nieuwe naam. En het werkt weer. Bedankt voor de info!
De tip van 29 mrt is weer gewijzigd!
na het aanmaken- en valideren van een account dien je nu een mail te sturen naar: “transparency@entsoe.eu” en in onderwerp “Restful API access”. Je krijgt dan binnen 3 werkdagen de extra knop om de sleutel te genereren.
(https://transparency.entsoe.eu/content/static_content/Static%20content/web%20api/Guide.html > “2. Authentication and Authorisation”)
dank, ik had bijna een bril aangeschaft, ik dacht dat het mijn ogen waren.
Wellicht in verwarring gebracht door de interface? Na aanvragen van de API key komt hij wel in je account settings. Maar aanvragen zelf lijkt nog gewoon op de oude manier te gaan. Ik heb de ‘oude’ versie weer live gezet.
even kijken, zo als ik het allemaal heb gedaan.
1. aanmaken- en valideren van een account bij entsoe.
2. email naar “transparency@entsoe.eu” en in onderwerp “Restful API access”
(er bij geschreven dat ik dat gaaf zou vinden. binnen 2 uur reactie gehad.)
3. inloggen bij entsoe, en in “My Account Settings” is er een knop bij gekomen “Web Api Security Token” die je kunt genereren.
(nog dank voor de handleiding, zonder dit soort handleidingen is het zoeken naar een naald in een hooiberg.)
Thank you, perfect tutorial. Perfect to manage the car charging and save some money.
dank voor de uitleg. werkt als een trein!
Ik heb de ‘kleurenversie’ ook voor de stroomprijs morgen toegevoegd. De grafieken laten netjes de waardes volgens offset: +1d zien, maar in de header staat precies dezelfde gemiddelde energieprijs als vandaag (inclusief het label):
Stroomprijs morgen (€/kWh)
0.284 €/kWh
Gemiddelde energieprijs vandaag
yaml:
type: custom:apexcharts-card
update_interval: 5m
graph_span: 24h
span:
start: day
offset: +1d
header:
show: true
show_states: true
colorize_states: true
title: Stroomprijs morgen (€/kWh)
experimental:
color_threshold: true
series:
– entity: sensor.dynamische_prijzen_average_electricity_price_today
stroke_width: 2
float_precision: 3
type: column
opacity: 1
color_threshold:
– value: -0.1
color: ‘#000fff’
– value: 0
color: ‘#00ffd5’
…..
Is er nog iets wat ik moet aanpassen?
Ha Henk. Het klinkt zo logisch, maar er is geen hele eenvoudige manier om dat te doen. De waarde is namelijk het resultaat van sensor.dynamische_prijzen_average_electricity_price_today, welke de gemiddelde prijs vandaag is. De uurprijzen voro morgen haalt hij uit de attributen. Het zal uiteindelijk wel mogelijk zijn, door die data uit de attributen te halen en daarvan het gemiddelde te berekenen, maar daarvoor ben ik zelf niet handig genoeg met programmeren..